Tutorial-Schritt 7: Verbinden zweier Bausteine
An diesem Punkt des Tutorials beginnt die Einführung in die Feinheit vor allem der optischen Darstellung einer Vorlage. Im Beispiel sollen die Schrittschalter (plus/minus °C) optisch kombiniert werden. Dazu erst einmal zum grundsätzlichen Layout der einzelnen Bausteine:
Die Darstellung der Bausteine (und damit der Vorlagen, Steuerseiten und Steuerung) erfolgt aktuell ausschließlich in HTML, die optischen Anpassungen daher auch ausschließlich mit den Möglichkeiten von CSS.
Ein Baustein ist immer in eine Hülle (dashboard-control-container) eingebettet, dessen Grenzen nicht überschritten werden können. Relativ zu dieser Hülle ist der Baustein wie folgt angeordnet - je nach Art des Bausteins kann auch eine alternative Darstellung gewählt werden:
- Es gibt einen äußeren Einschub (margin) basierend auf der CSS Variablen margin - diese wird üblicherweise mit vielen anderen vom Theme der Steuerseite festgelegt. Die Voreinstellung beträgt 0.2em.
- Dieser beschränkt entsprechend die zur Verfügung stehende Höhe und Breite des eigentlichen Bausteins. Dieser Bereich erhält im Allgemeinen abgerundete Ecken (border-radius) basieren auf borderRadius mit der Voreinstellung 8px.
- Üblicherweise rücken die Bausteine ihren eigentlichen Inhalt noch etwas ein (padding) wobei als Einheit padding mit der Voreinstellung 0.5em verwendet wird.
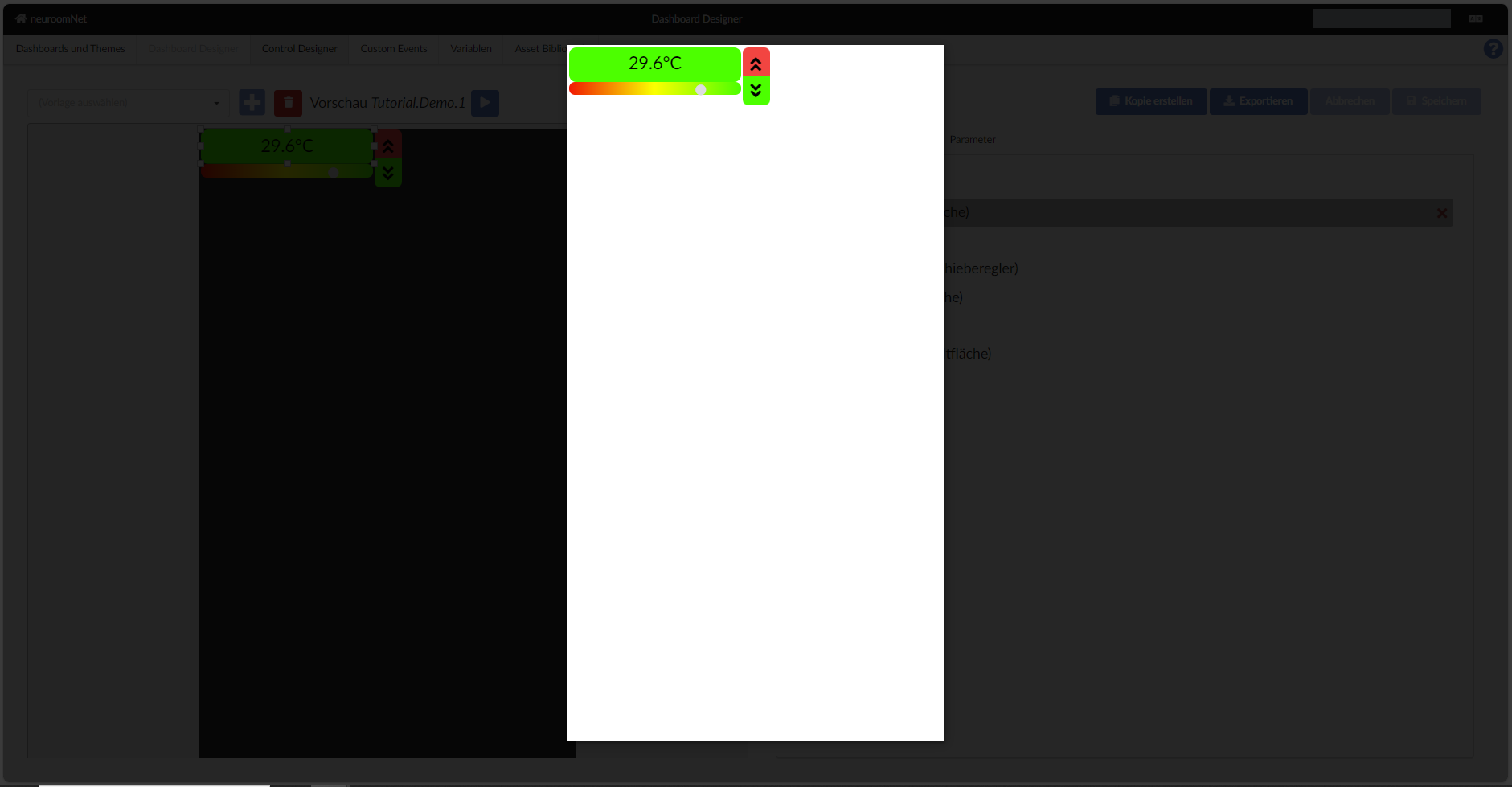
So sieht das dann etwa für einen statischen Text aus:
- der äußere hellgraue Rahmen ist der Hintergrund der Vorlage im Entwicklungsmodus.
- der dünne hellgraue Rahmen ist der äußere Einschub (margin).
- leicht rötlich kommt dann die innere Einrückung (padding).
- und hier grünlich ist der Hintergrund der Nutzdaten des Bausteins.
Nun sollte man auch die voreingestellte Höhe 24 der Bausteine mit Textinhalten verstehen: 24 bedeutet, dass die Höhe 2.4em ist. Davon gehen 0.4em an den äußeren Einschub und 1em an die innere Einrückung, so dass genau 1em für den eigentlichen Text verbleibt.
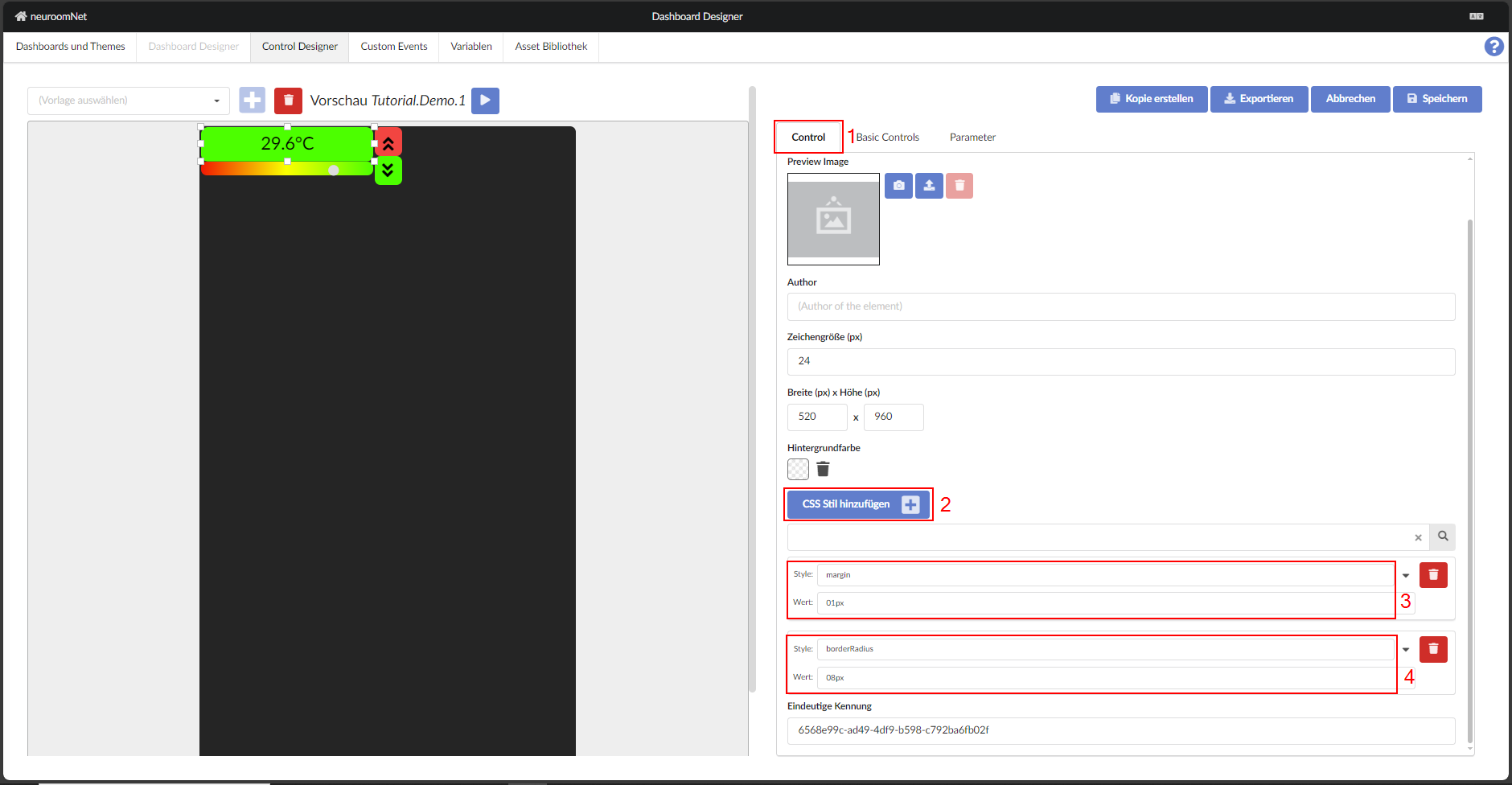
Um zu vermeiden, dass die einzelnen Elemente im Steuerelement bearbeitet werden müssen, kann über den Reiter „Control“ ein gewisses Styling auf das Steuerelement angewendet werden, indem neue CSS-Stile hinzugefügt werden.
Hinweis
Auf groß- und Kleinschreiben achten - "borderRadius" statt "borderradius" z.B.

Was ist also zu tun, um zwei Bausteine direkt übereinander anzuordnen.
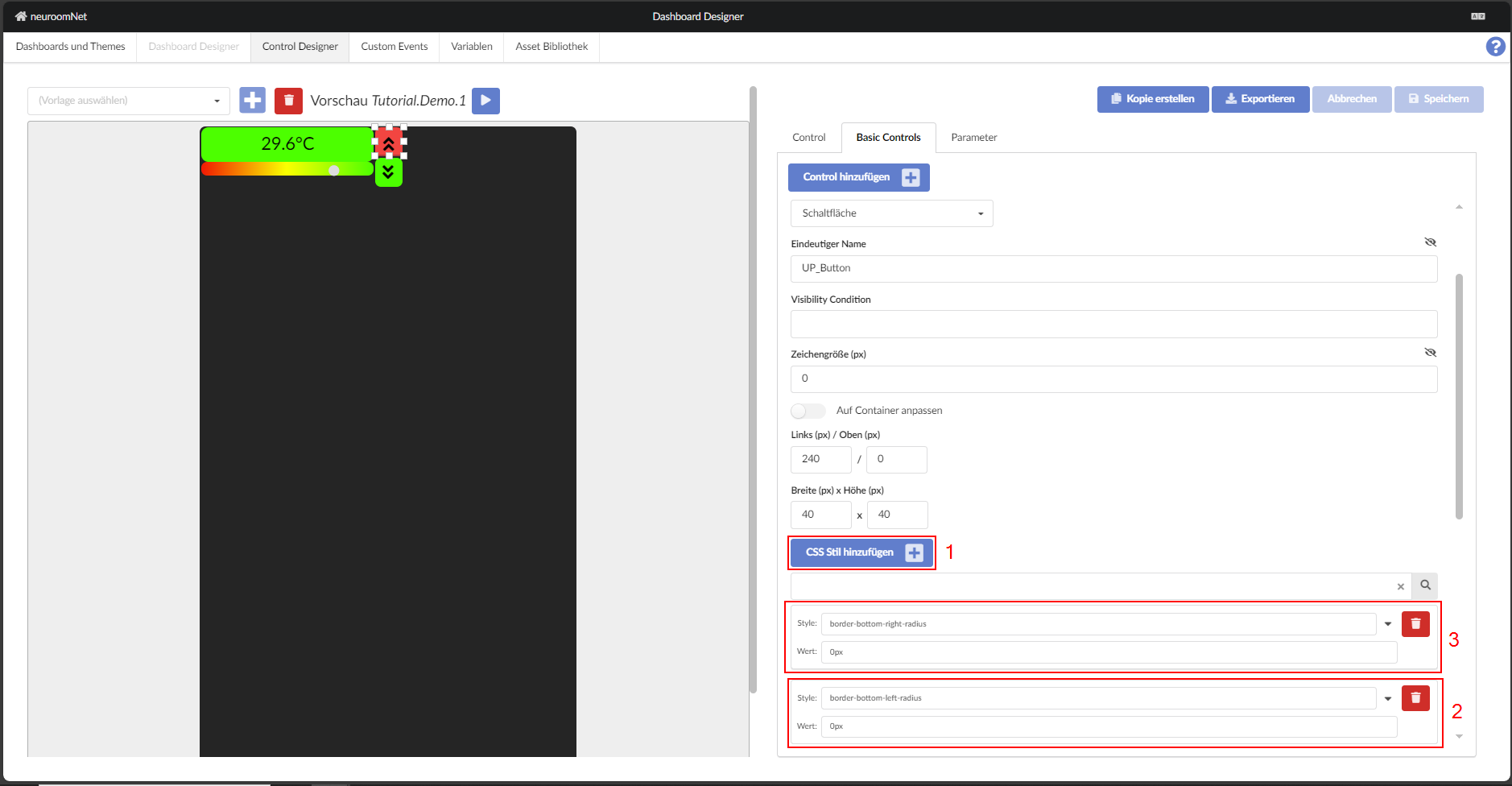
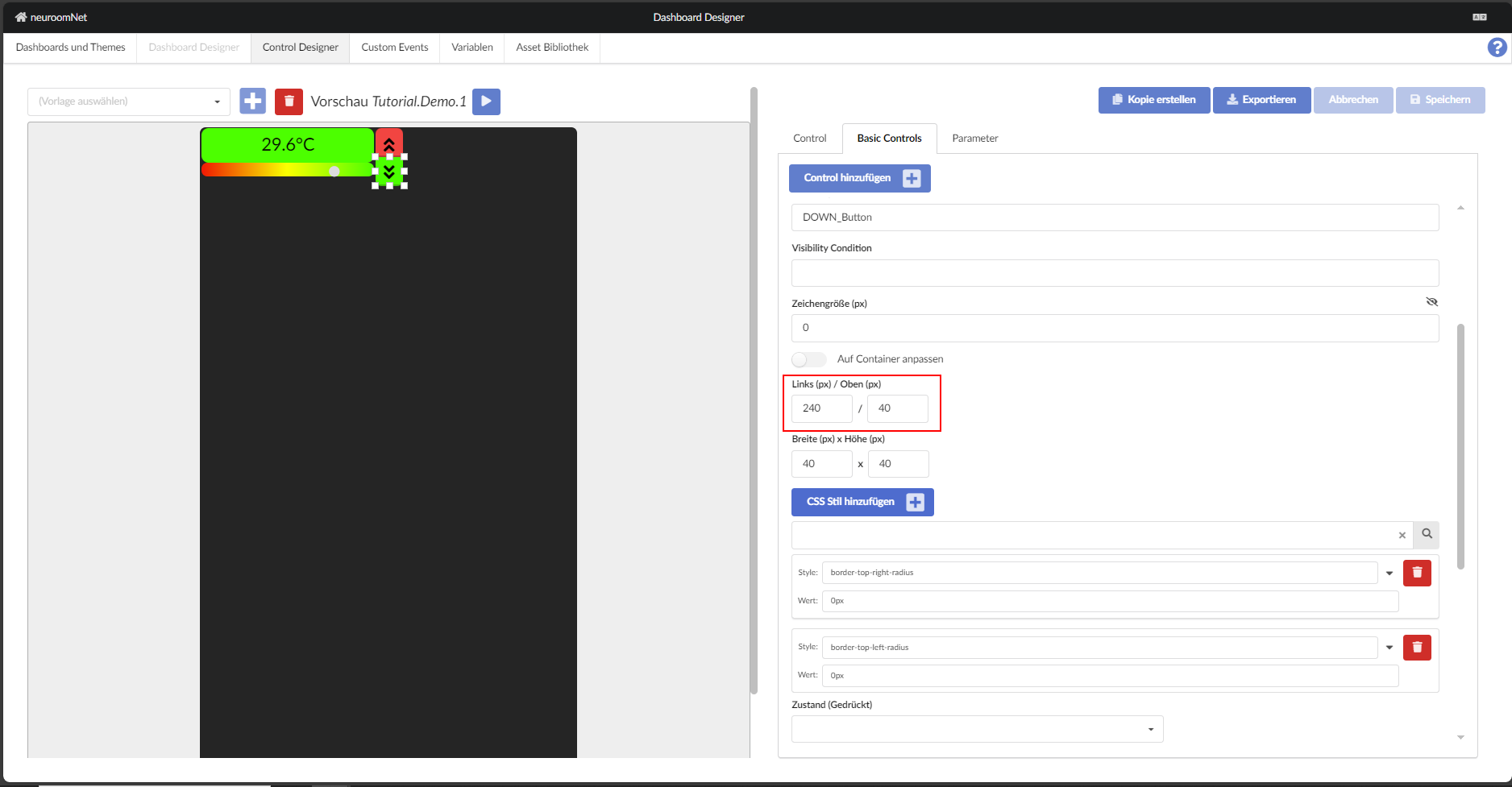
Die Feineinstellung erfolgt mit dem benutzerdefinieren Stil der Bausteine (Schaltfläche). Dazu werden erst einmal die runden Ecken einseitig entfernt. Für den oberen Baustein - analog natürlich für den unteren:

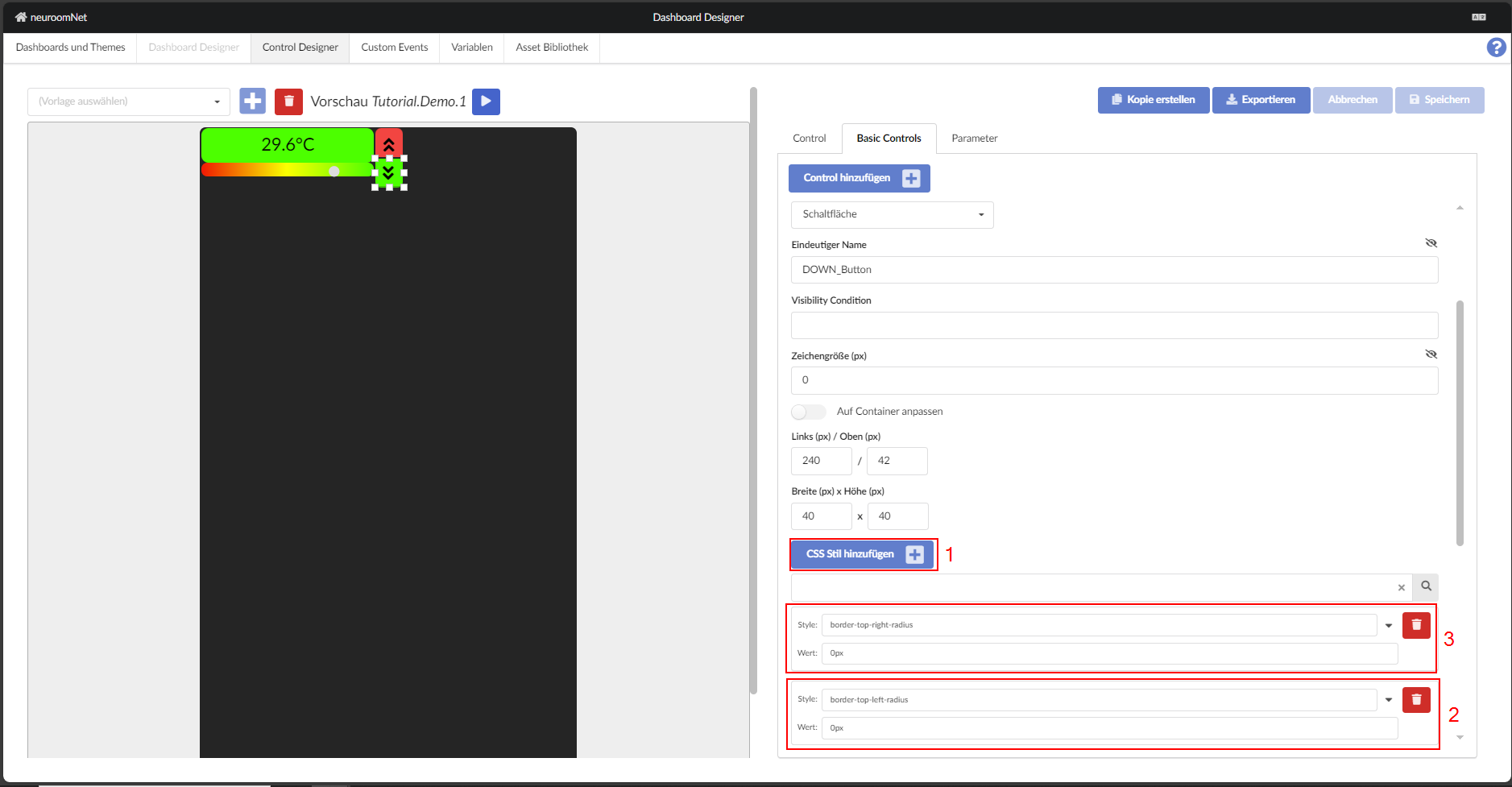
Bei dem unteren Baustein beachten "top" anstatt "bottom":

Es gibt hier sicher mehrere Möglichkeiten zur optischen Korrektur. Am einfachsten scheint es in diesem Fall, die Positions-koordinaten anzupassen:

Jetzt soll das Steuerelement so aussehen: