Reiter Dashboards und Themes
Der Reiter "Dashboard und Themes" ist sozusagen die Startseite des Moduls Dashboard. Hier können neue Dashboards angelegt werden und bestehende im Editiermodus geöffnet werden. Seit NeuroomNet-Version 2023.3 können hier auch sog. Themes definiert, editiert und Dashboards zugewiesen werden.
Aufbau Webseite / vertikale Sektionen
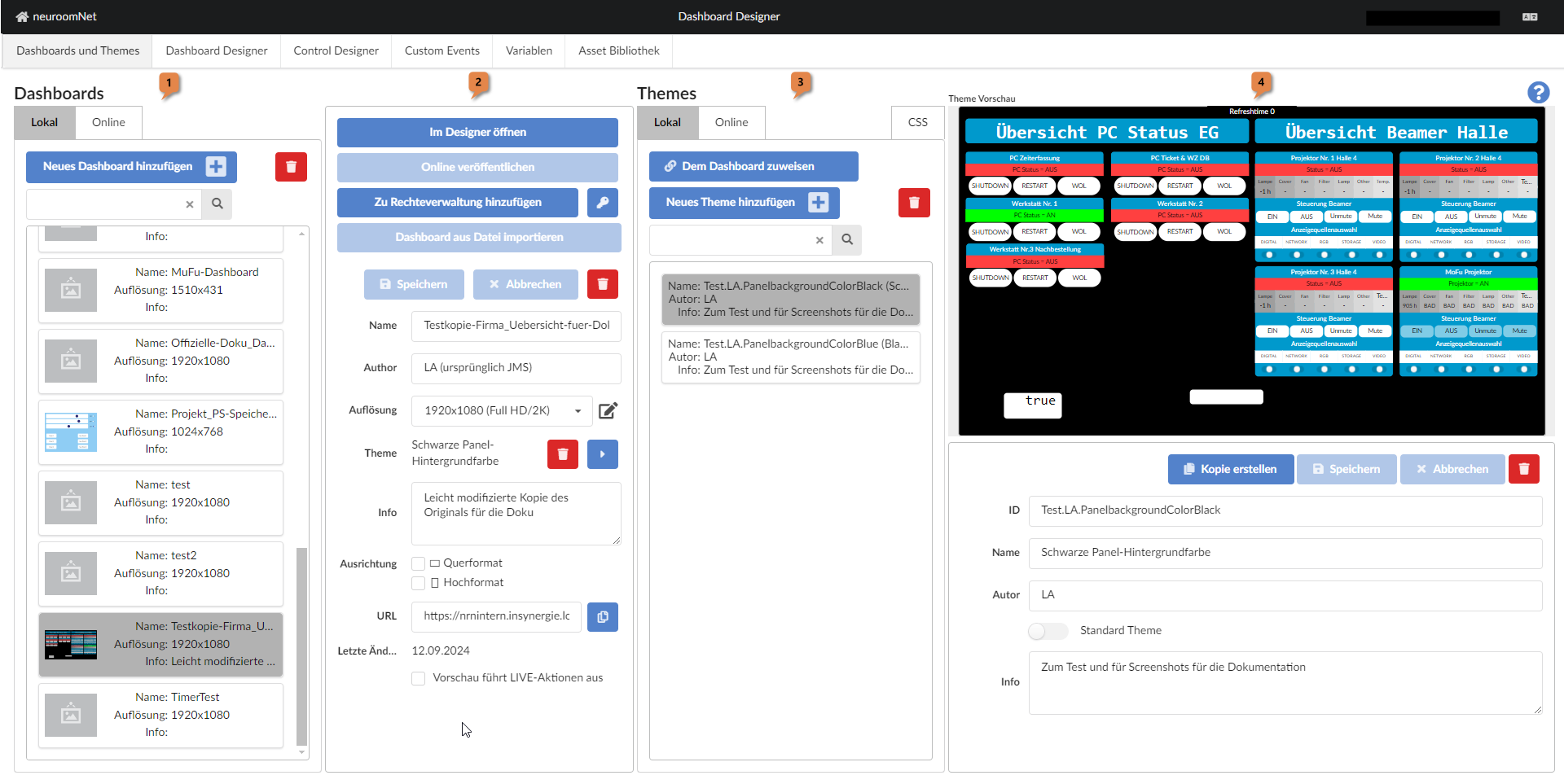
Der Reiter "Dashboards und Themes" des Moduls Dashboard ist in 4 vertikale Sektionen aufgeteilt:

In den beiden linken vertikalen Sektionen 1 und 2 geht es um Dashboards und in den beiden rechten Sektionen 3 und 4 um sog. Themes, welche Dashboards zugewiesen werden können.
Linke Spalten: Dashboard-Verwaltung
In der linken Sektion 1 kann folgendes getan werden über entsprechende Controls:
- Hinzufügen eines neuen Dashboards ("Neues Dashboard hinzufügen", entsprechende Werte in der mittelrechten Sektion eingeben und dort "speichern")
- Selektieren eines bestehenden Dashboards in der Liste links (das entsprechende Dashboard links klicken)
- Löschen des gerade selektierten bestehenden Dashboards (Mülleimer-Button)
- Filtern (Texteingabe-Feld und Lupen-Button)
Standardmäßig werden hier die in der eigenen NeuroomNet-Installation verfügbaren Dashboards angezeigt. Über den Button "Online" lassen sich aber auch in der NeuroomNet-Cloud verfügbare Dashboards anzeigen (und z.B. exportieren und lokal importieren).
Folgende Informationen / Attribute zum gerade selektieren Dashboard erscheinen in der mittel-linken Sektion 2:
- Name: Name des Dashboards. Dieser darf keine Whitespaces enthalten oder sonstige Zeichen, die nicht in einer Web-URL enthalten sein dürfen (dieser Name ist Teil der Dashboard-URL, siehe Feld URL)
- Author: Author des Dashboards (Freitext, optional)
- Auflösung: Auflösung des Dashboards
- Theme: Name des zugewiesenen Themes (oder leer / optional)
- Info: Informative Beschreibung des Dashboards (Freitext, optional)
- Ausrichtung: Angabe, ob das Layout für Querformat oder Hochformat gestaltet wurde
- URL: URL des Dashboards im Intranet. Über diese URL kommt man auf das Dashboard mittels Webbrowser. Sie wird automatisch generiert über die Domain der NeuroomNet-Startseite und dem Namen des Dashboards.
- Letzte Änderung: Timestamp der letzten Speicherung mit Modifikationen (wird automatisch gesetzt)
- Vorschau führt LIVE-Aktionen aus: Wenn diese Checkbox gesetzt ist, werden im Test- / Play-Modus des Dashboards (im Reiter Dashboard Designer) sämtliche Aktionen (i.d.R. onClick-Aktionen wie bspw. Custom-, Gruppen- oder Variablenaktionen) bei Betätigung eines Dashboard-Controls ausgeführt. Ansonsten werden entsprechende Aktionen nicht ausgeführt (Hintergrund: Der Test-/ Play-Modus dient primär zum visuellen Testen / Stylen eines Dashboards).
Zudem können für das aktuell selektierte Dashboards folgende Aktionen durchgeführt werden mittels der Buttons in der mittel-linken Sektion 2:
- Button "Im Designer öffnen": Wechselt in den Reiter "Dashboard Designer" mit dem aktuell selektierten Dashboard. Dort kann das Dashboard editiert werden (und im Test- / Play-Modus angeschaut werden)
- Button "Online veröffentlichen": Über diesen Button, der besondere Rechte benötigt, lassen sich Dashboards in der NeuroomNet-Cloud veröffentlichen.
- Button "Zu Rechteverwaltung hinzufügen" und Schlüssel-Button: Hierdurch kann der Zugang auf ein komplettes Dashboard nur für bestimmte Benutzergruppen freigegeben werden. Siehe Rechte-Konzept für Dashboards
- Button "Dashboard aus Datei importieren": Ein zuvor in eine Datei exportiertes Dashboard (über den Reiter "Dashboard Designer") lässt sich hierüber importieren. Dieser Button ist nur klickbar, wenn zuvor links "Neues Dashboard hinzufügen geklickt wurde" (d.h. ein Import überschreibt keine bestehenden Dashboards).
- Buttons "Speichern und "Abbrechen": Speichert die am aktuell selektierten Dashboard durchgeführten Änderungen oder verwirft diese. Nach Änderungen am aktuell selektierten Dashboard kann kein anderes Dashboard selektiert werden, ohne Speicherung oder Verwerfen der Änderungen.
Rechte Spalten: Theme-Verwaltung
In den beiden rechten Spalten geht es um die Verwaltung von sog. Themes. Themes sind, vereinfacht formuliert, grundlegende visuelle Einstellungen (wie z.B. Farben von Texten, Einstellungen zu abgerundeten Ecken, Paddings etc.), die auf Dashboards angewendet werden können. So kann man im Idealfall ein Dashboard komplett umstylen über die Verwendung eines anderen Themes (ohne das Dashboard komplett neu erstellen zu müssen oder an vielen Stellen editieren zu müssen). Damit dies gut funktioniert, müssen die Dashboards entsprechend erstellt worden sein1.
In der mittel-rechten Sektion 3 kann Folgendes getan werden über entsprechende Controls:
- Hinzufügen eines neuen Themes ("Neues Theme hinzufügen", danach Werte in der rechten Sektion eingeben und "speichern")
- Selektieren eines bestehenden Themes in der Theme Liste (das entsprechende Theme links klicken)
- Editieren des selektierten Themes (Reiter "CSS" klicken, um dort CSS-Stylings hinzuzufügen, Löschen oder Editieren)
- Löschen des selektierten Themes (Mülleimer-Button)
- Das selektierte Theme dem selektieren Dashboard zuweisen ("Dem Dashboard zuweisen")
- Filtern nach bestehenden Themes (Texteingabe-Feld und Lupen-Button)
Die rechte Sektion 4 verhält sich im Endeffekt wie die mittel-linke Sektion 3, nur auf das aktuell selektierte Theme bezogen anstatt auf das aktuell selektierte Dashboard: Hier werden die Attribute des aktuell selektierten Dashboards (oder eines neu zu erstellenden) angezeigt und können editiert werden. Zudem sind über Buttons folgende Aktionen ausführbar:
- Button "Kopie erstellen": Erstellt eine Kopie des aktuell selektierten Themes
- Buttons "Speichern und "Abbrechen": Speichert die am aktuell selektierten Theme durchgeführten Änderungen oder verwirft diese. Nach Änderungen am aktuell selektierten Theme kann kein anderes Theme selektiert werden, ohne Speicherung oder Verwerfen der Änderungen.
- Mülleimer-Button: Löscht das aktuell selektierte Theme (genau wie der Mülleimer-Button in der mittel-rechten Sektion)
Rechte-Konzept für Dashboards
Es gibt zwei Stufen der Berechtigungen für Dashboards:
- Ein komplettes Dashboard kann gesperrt sein für alle außer für NeuroomNet-User mit bestimmten Benutzerprofilen2
- Einzelne Teile / Controls eines Dashboards können gesperrt sein für alle außer für NeuroomNet-User mit bestimmten Benutzerprofilen
Zu 1.: Im Reiter Dashboard und Themes kann 1. eingestellt werden wie folgt:
- Ggf. Anlegen eines neuen Rechteprofils über den Button "Zu Rechteverwaltung hinzufügen"3
- Auswählen eines oder mehrerer Rechteprofile über den Schlüssel-Button (es öffnet sich ein Popup mit entsprechender Auswahlmöglichkeit).
Sobald mindestens ein Benutzerprofil über den Schlüssel-Button dem Dashboard hinzugefügt ist, ist das Dashboard nur noch zugänglich Benutzer, welchen das ausgewählte Benutzerprofil zugewiesen ist.
Zu 2.: Im Reiter Dashboard Designer können einzelne Controls bestimmten Benutzerprofilen zugeordnet werden über den Schlüssel-Button einzelner Dashboard Controls (siehe Reiter Dashboard Designer: Weitere wichtige Funktionen / Funktionalitäten des Dashboard [Designers].