Dashboard Beispiel / How-To: Anlegen eines Controls, welches sein Aussehen und ggf. Verhalten automatisch ändert abhängig von Werten globaler Variablen
Einleitung
Out of the box sind die Standard-Controls / Templates im Dashboard schon sehr mächtig. Es gibt aber Fälle, wo die einfache Verwendung der Controls zwar ausreicht, um ein funktionales Dashboard zu erstellen, aber es visuelle Anforderungen gibt, welche erfordern, dass ein Control verschieden aussieht oder sich verschieden verhält je nach Wert einer globalen Variablen.
Dies lässt sich wie folgt realisieren: Für jede geforderte visuelle Ausprägung eines Controls erstellt man entsprechend gestylte Kopien der Unter-Controls und ein weiteres Unter-Control vom Typ "Schalter". Das Unter-Control vom Typ Schalter determiniert dann über eine Javascript-Formel und entsprechend gebundene globale Variablen, ob die dazugehörigen Unter-Controls angezeigt werden sollen. In letzteren sorgen entsprechende Visibility-Conditions für die Anzeige oder das Nicht-Anzeigen.
Da dies wahrscheinlich kaum ein Mensch auf Anhieb versteht, wird dieses Konzept in diesem Kapitel anhand eines einfacheren Beispiels erklärt: Erstellung eines Buttons, welcher verschiedene Hintergrund- und Textfarbe hat, abhängig davon, ob eine boolesche, globale Variable den Wert true oder false hat.
Beschreibung Beispiel Szenario / Anforderung
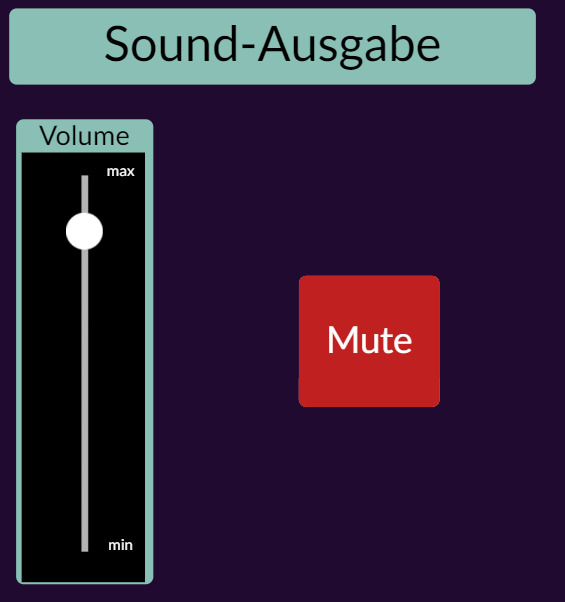
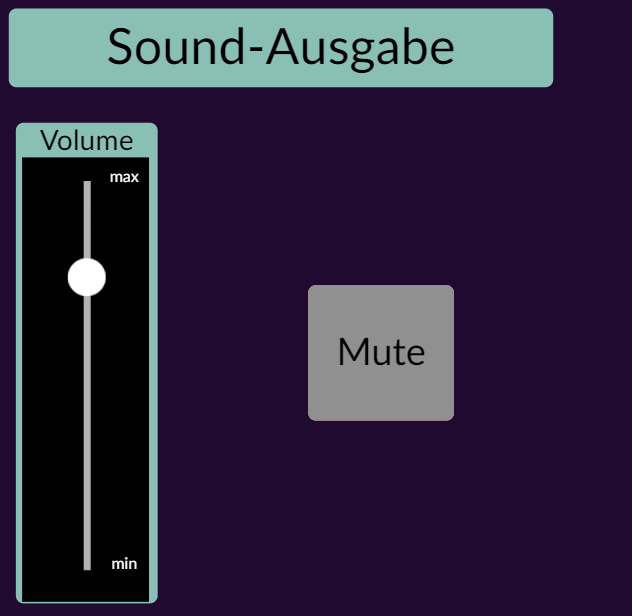
Angenommen, man hat einen Audio DSP, dessen Soundausgabe Kanal gemuted werden kann und dafür soll es einen Button in einem Dashboard geben, der wie folgt funktioniert und aussieht:
- Wenn aktuell die Soundausgabe des Audio DPS gemuted ist, dann soll der Button mit rotem Hintergrund erscheinen und weißer Schrift "Mute":

- Wenn aktuell die Soundausgabe des Audio DSP nicht gemuted ist, dann soll der Button mit dunkelgrauen Hintergrund erscheinen und schwarzer Schrift "Mute":

- In beiden Fällen soll ein Klicken des Buttons den Mute-Zustand umkehren, also sprich das Audio DSP entweder gemuted werden oder nicht gemuted.
Lösung / How-To
Den oben beschriebenen Button kann man wie folgt umsetzen:
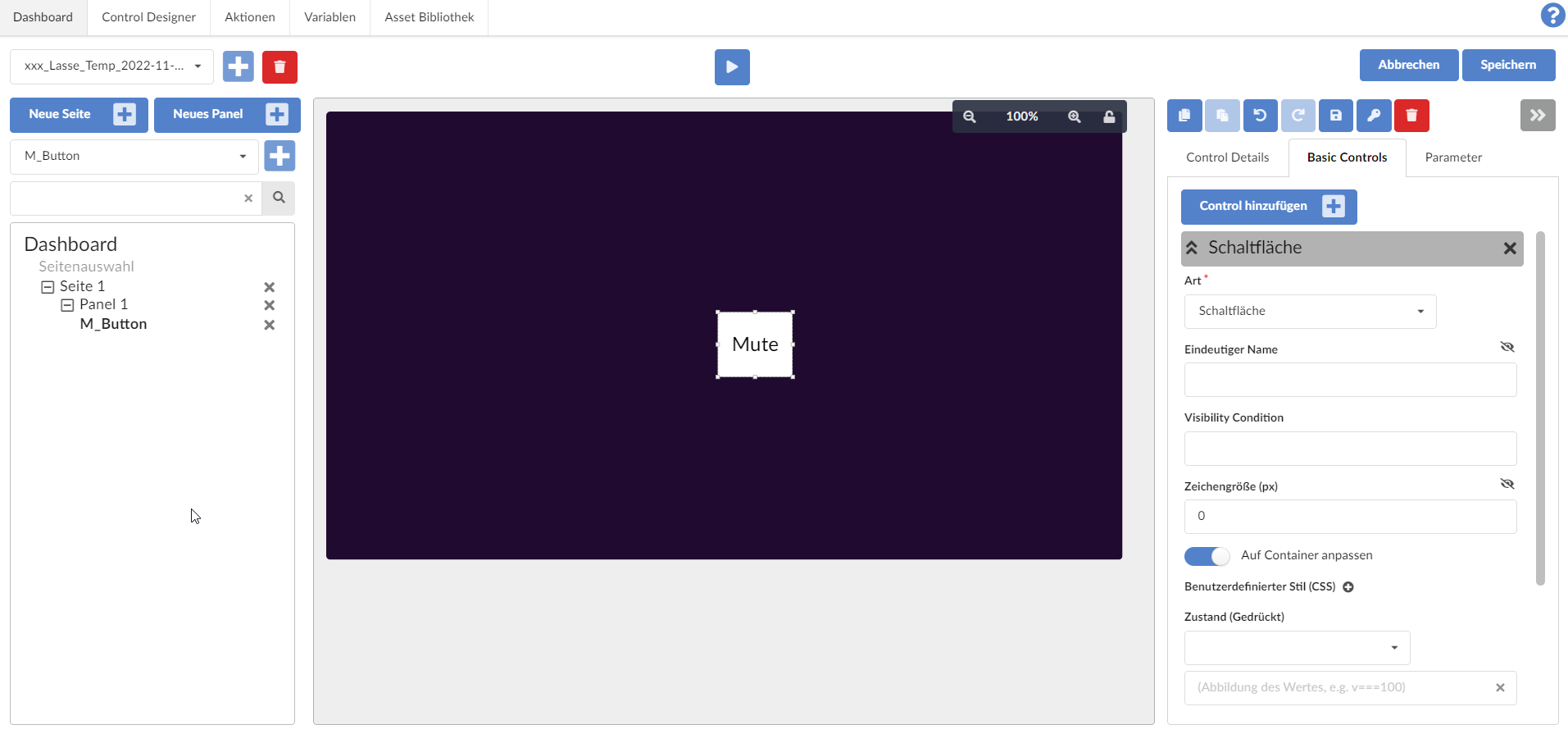
Schritt 1: Hinzufügen von M_Button
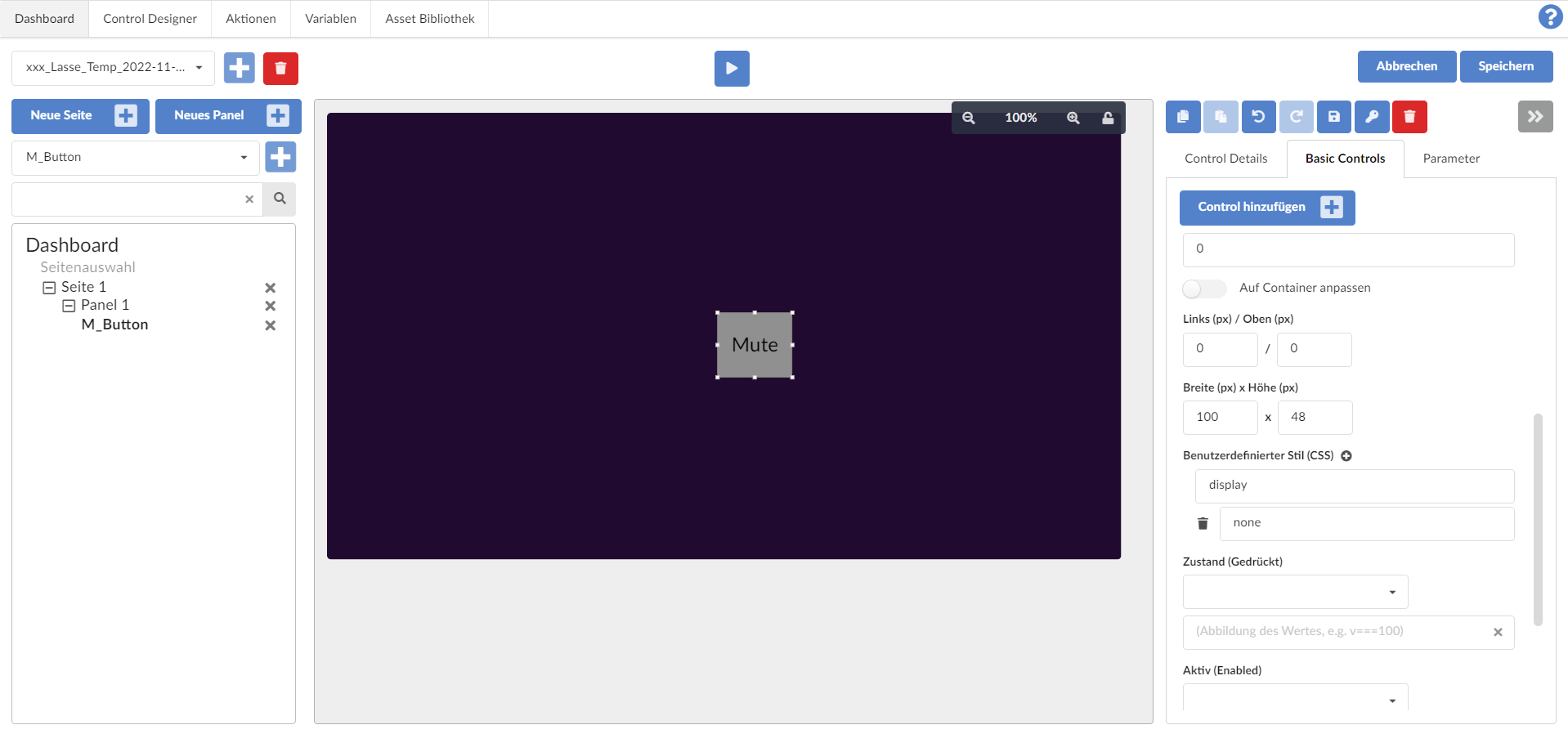
Wir fügen dem Panel einen ordinären M_Button hinzu,
- Positionieren und passen die Größe an nach Bedarf,
- Ändern die "Beschriftung" des Unter-Controls "Text" nach "Mute" und
- Setzen das Flag "Auf Container anpassen" beim Unter-Control "Schaltfläche":

Schritt 2: Umbenennen der Unter-Controls
Für eine bessere Übersicht benennen wir die Unter-Controls wie folgt um:
- "Schaltfläche" nach "Schaltfläche_Mute_On"
- "Text" nach "Text_Mute_On"
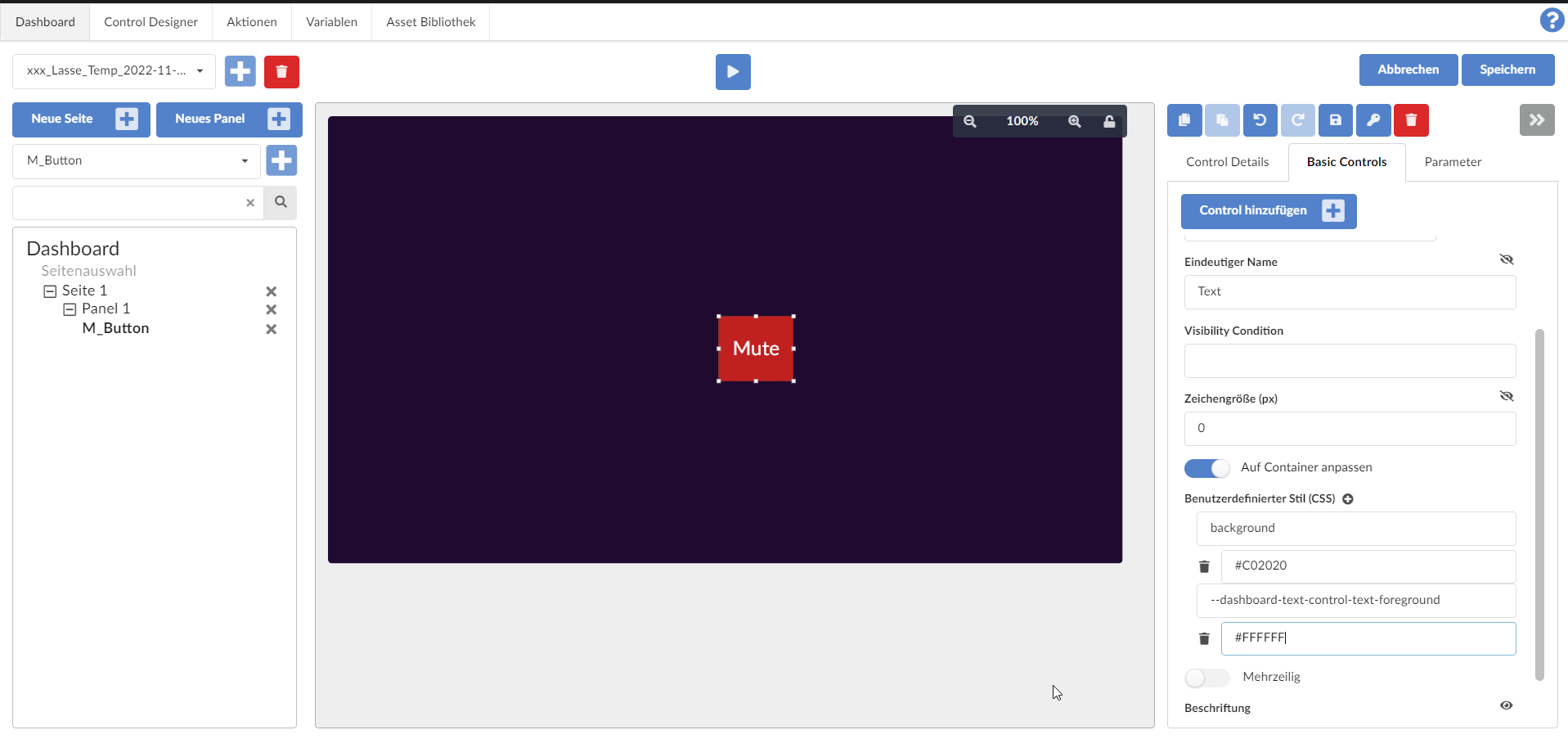
Schritt 3: Stylen des Buttons für den Fall "Mute eingeschaltet"
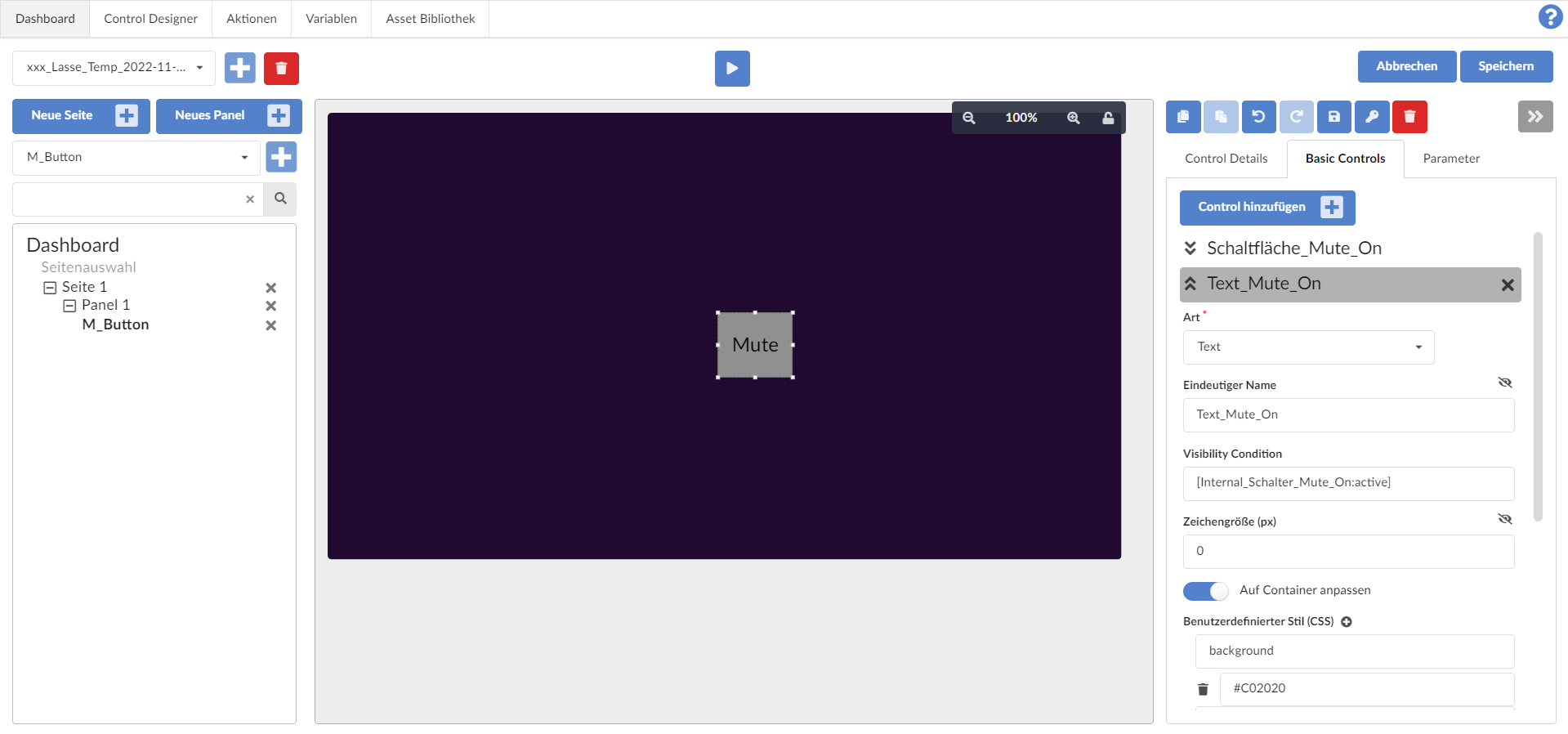
Wir stylen den Button für den Fall "Mute eingeschaltet" mittels Hinzufügen folgender CSS-Styles für Unter-Control "Text_Mute_On":
- background mit Wert #C02020 (Farbe rot)
- --dashboard-text-control-text-foreground mit Wert #FFFFFF (Farbe weiß)

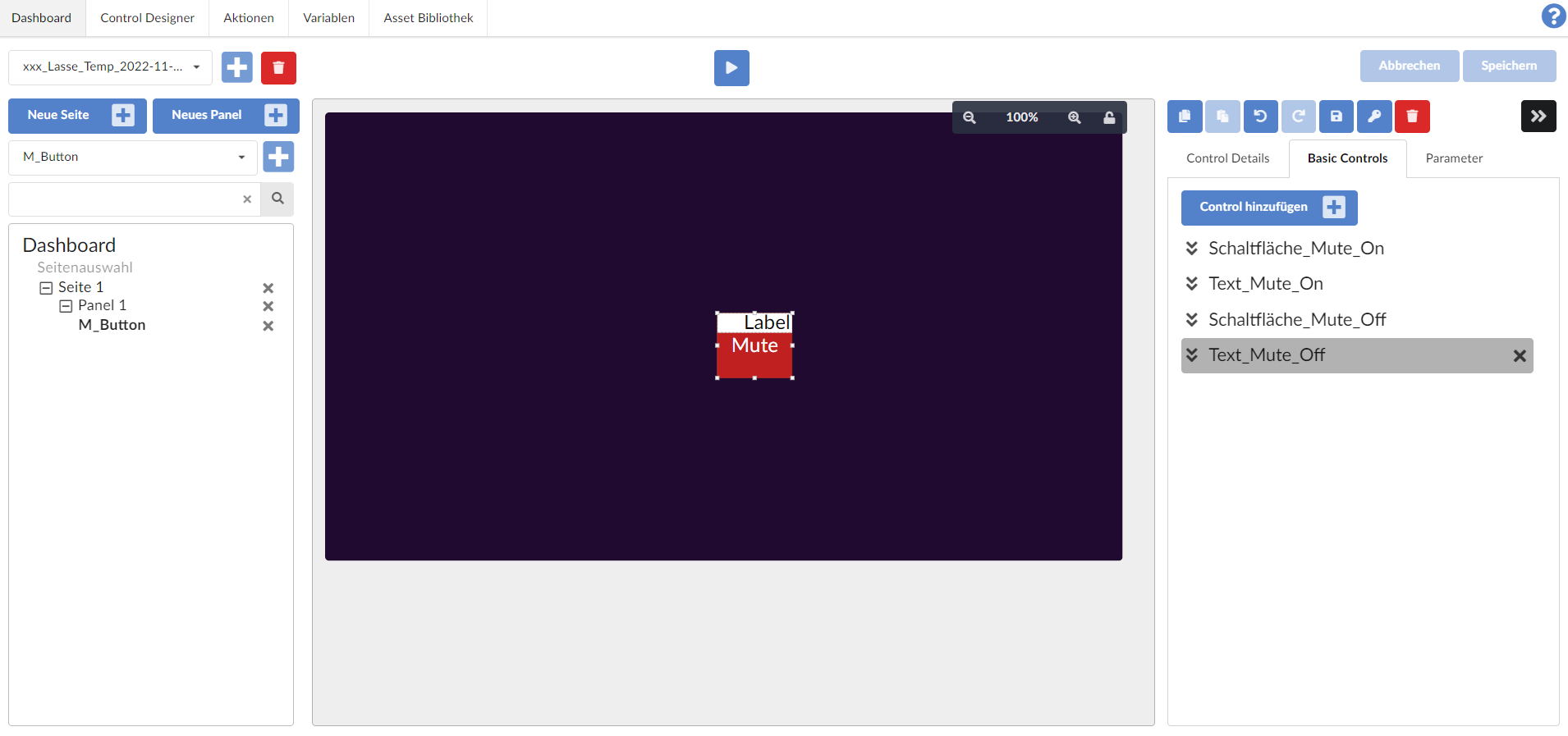
Schritt 4: Neue Untercontrols "Text" und "Schaltfläche" hinzufügen und umbenennen
Nun fügen wir 2 neue Untercontrols hinzu und benennen diese wie folgt:
- Vom Typ "Text" und nennen es "Text_Mute_Off"
- Vom Typ "Schaltfläche" und nennen es "Schaltfläche_Mute_Off":

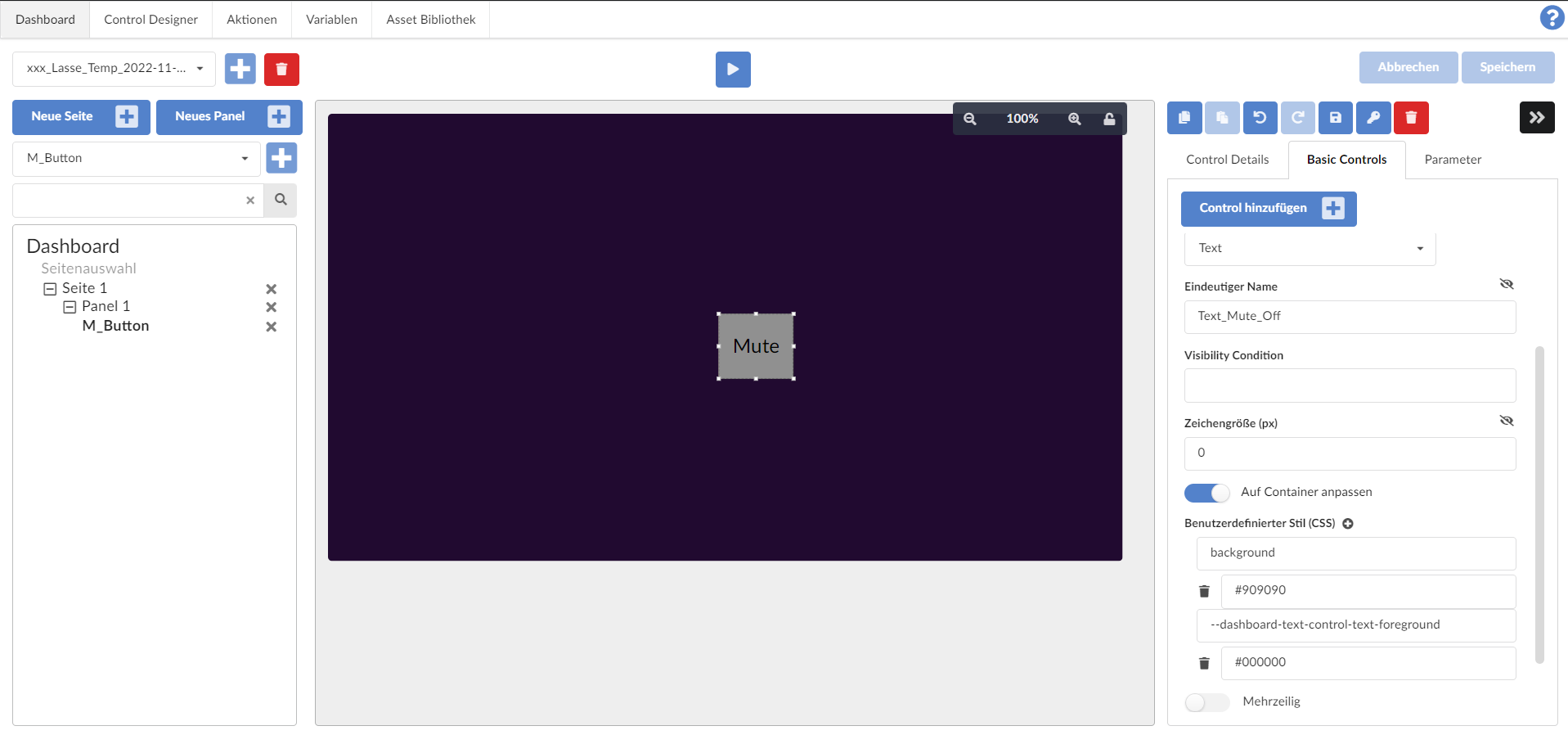
Schritt 5: Stylen der Unter-Controls "Text_Mute_Off" und "Schaltfläche_Mute_Off"
Nun stylen wir die beiden neuen Controls für den Fall "Mute Off" durch
- Bei beiden Unter-Controls das Flag setzen für "Auf Container anpassen"
- Im Unter-Control "Text_Mute_Off" setzen von
- Beschriftung: "Mute"
- CSS-Style background hinzufügen mit Wert #909090 (Farbe grau)
- CSS-Style --dashboard-text-control-text-foreground hinzufügen mit Wert #000000 (Farbe Schwarz)
Dadurch, dass die beiden Untercontrols in der Ansicht "Basic Control" unter den Controls "Schaltfläche_Mute_On" und "Schaltfläche_Mute_Off" angelegt wurden und daher sozusagen darüber gerendert werden, können wir sofort das Ergebnis des Stylings sehen:

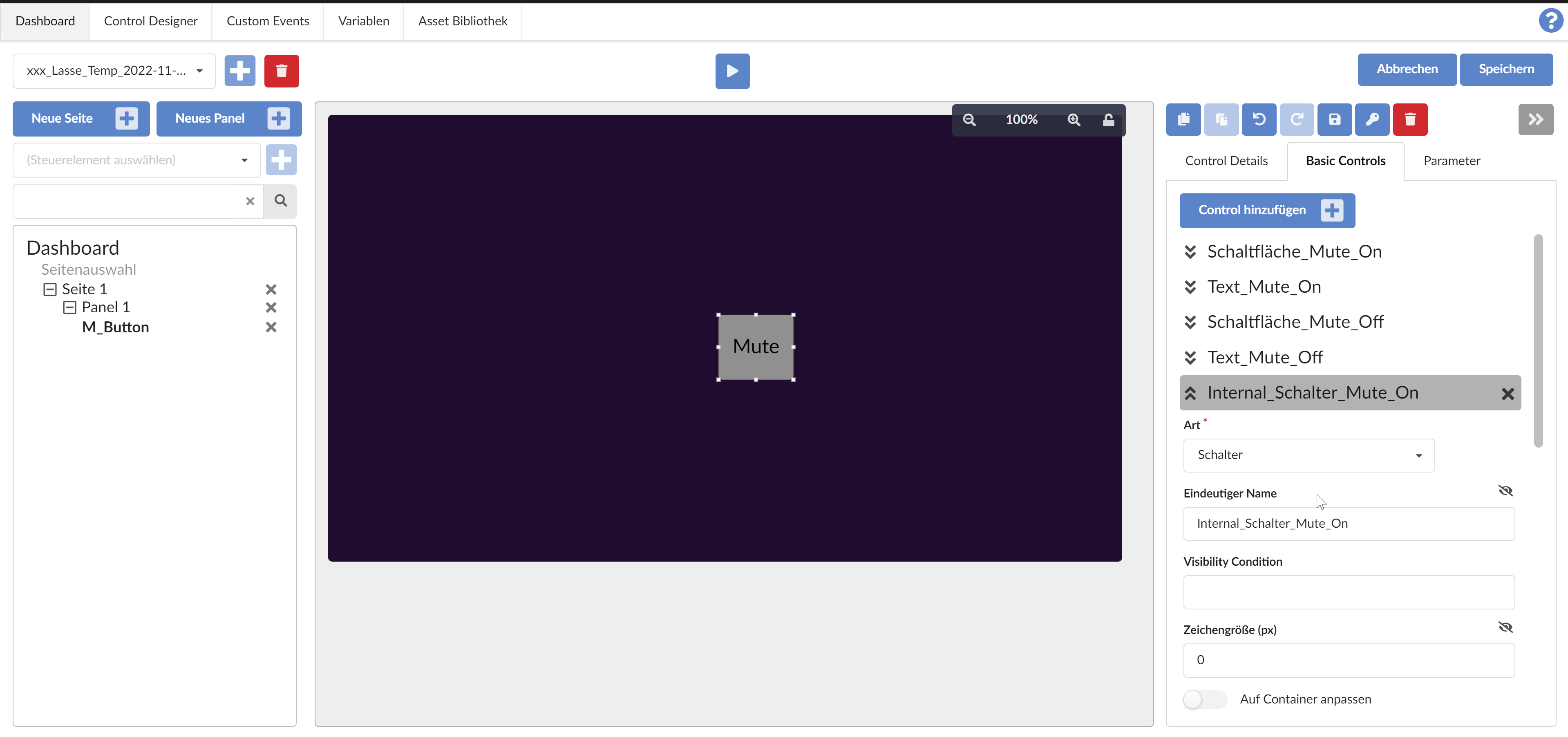
Schritt 6: Hinzufügen von einem internen Schalter
Jetzt fügen wir ein Unter-Controls vom Typ "Schalter" hinzu, welches wir dann später mit einer globalen Variablen verknüpfen: Internal_Schalter_Mute_On

Bei diesem setzen wir den CSS-Style "display" mit Wert "none", so dass dieser Schalter nicht sichtbar ist:

Schritt 7: Verknüpfen des Haupt-Controls mit einer globalen Variablen
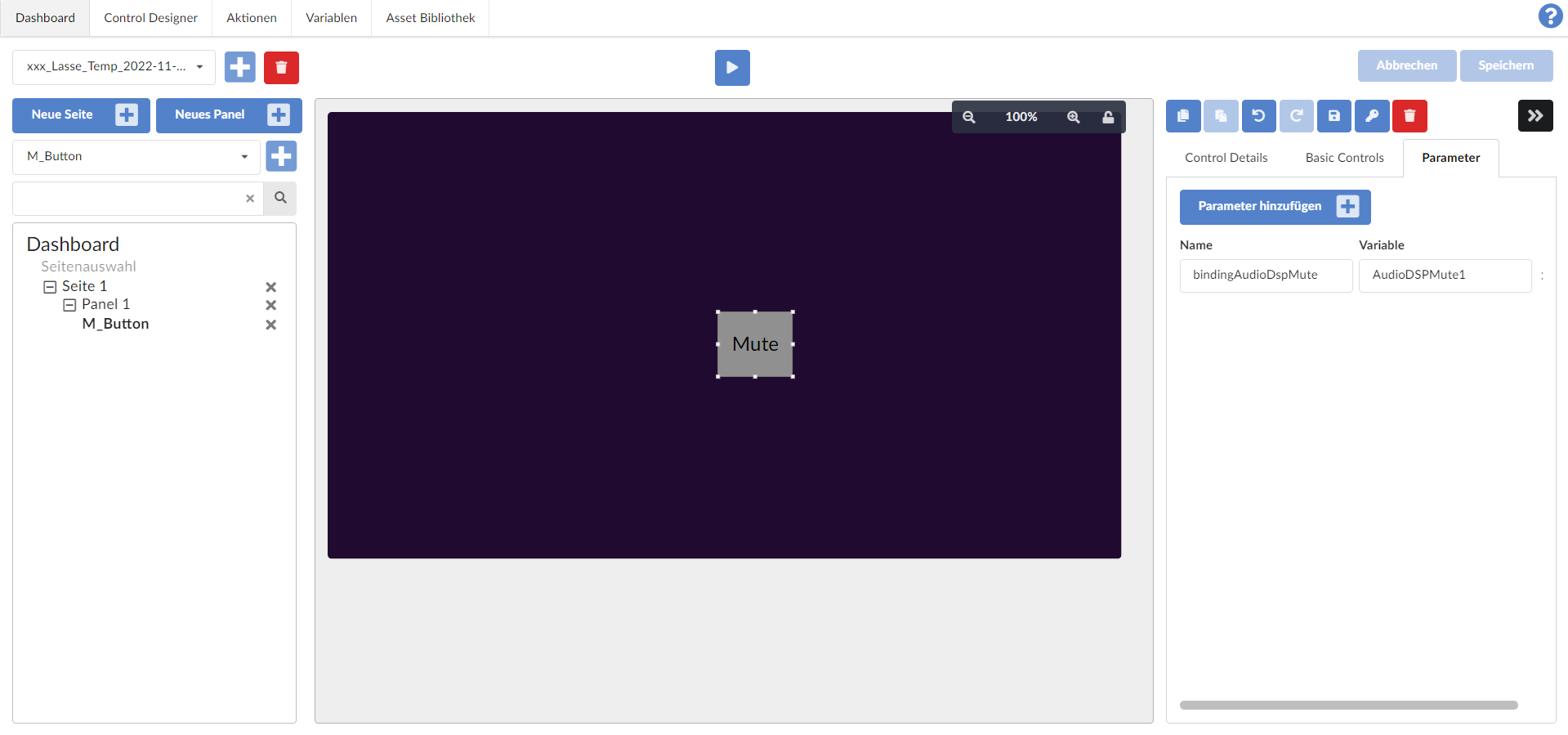
Hierzu fügen wir über den Tab "Parameter" rechts ein entsprechendes Binding "bindingAudioDspMute" hinzu mit einer booleschen, globalen Variablen "AudioDSPMute1":

Durch diese Hinzufügung kann die globale Variable in Ausdrücken später innerhalb des Controls über das Binding referenziert und dadurch verwendet werden.
Schritt 8: Verknüpfen des Schalters mit der globalen Variablen
Nun wollen wir folgendes umsetzen:
Der Schalter Internal_Schalter_Mute_On soll "active" sein genau dann, wenn die Variable AuditoDSPMute1 bzw. das Binding gleich true ist.
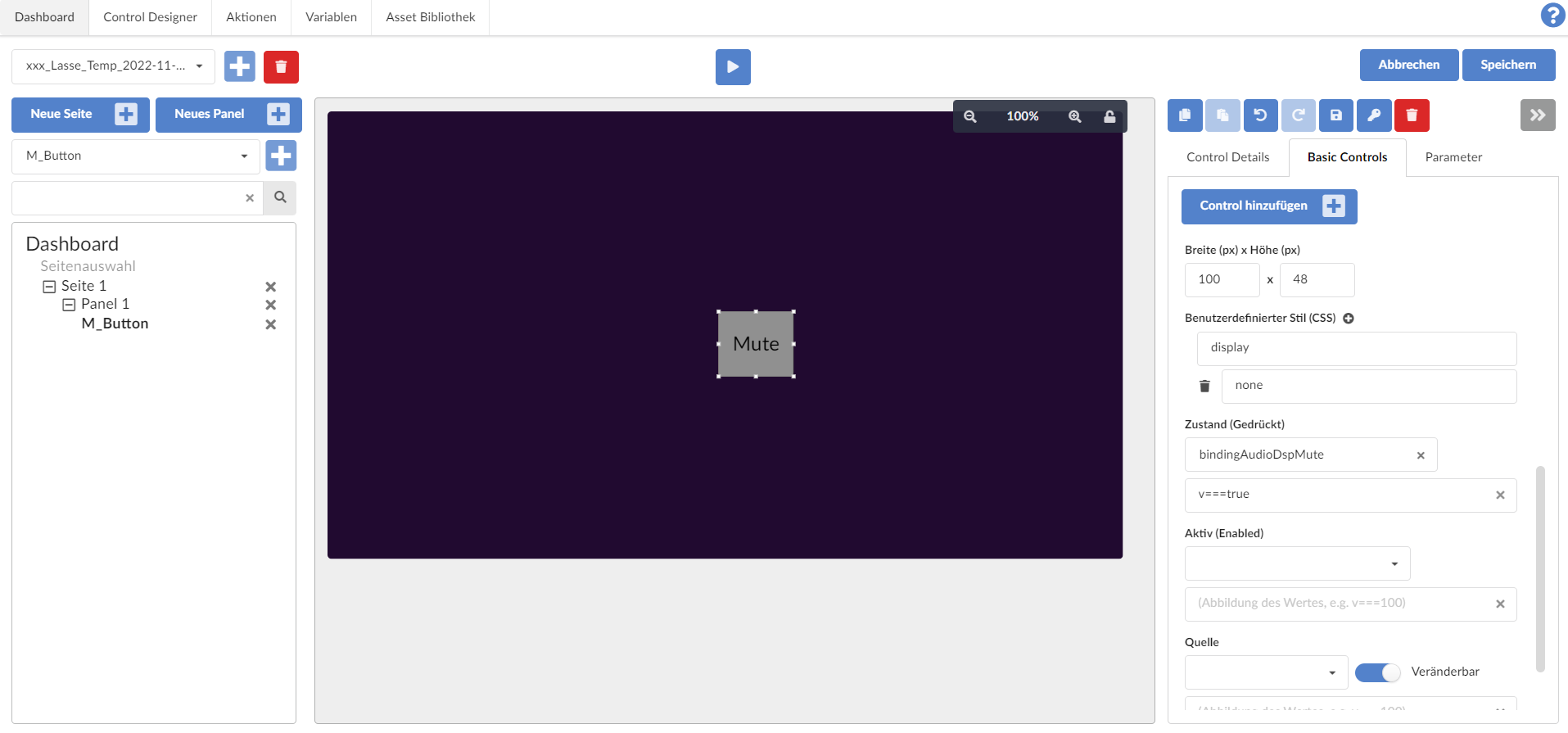
Dies geschieht durch Ausfüllen der beiden Felder unter "Zustand (gedrückt)" im Schalter Internal_Schalter_Mute_On wie folgt:
- "bindingAudioDspMute" und
- "v===true"

Schritt 9: Hinzufügen von Visibility Conditions für die 4 vorherigen Subcontrols
Zuletzt wollen wir die Anzeige der beiden Schaltflächen und Text Unter-Controls davon abhängig machen, ob der interne (und unsichtbare) Schalter aktiviert ist oder nicht.
Dazu schreiben wir "[Internal_Schalter_Mute_On:active]" in das Feld Visibility Condition" für folgende Unter-Controls:
- Schaltfläche_Mute_On
- Text_Mute_On:

Dann schreiben wir "[!Internal_Schalter_Mute_On:active]" in das Feld "Visibility Condition" für die beiden verbleibenden Unter-Controls:
- Schaltfläche_Mute_Off
- Text_Mute_Off
Anmerkung: Das "!" negiert logisch das "active" in "[!Internal_Schalter_Mute_On:active]".
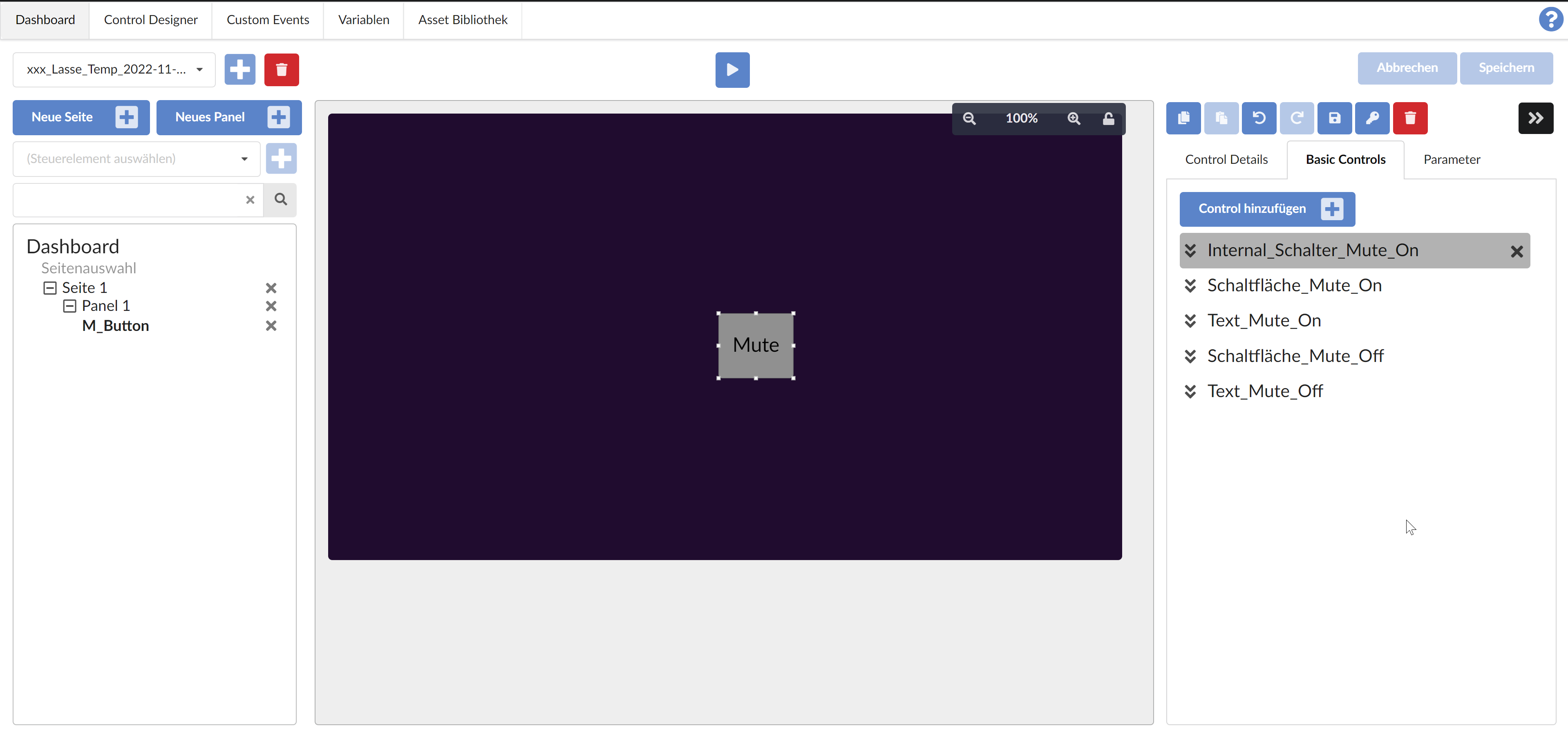
Zuletzt verschieben wir am besten noch den internen Schalter nach oben per Drag & Drop bei den Unter-Controls, so dass man das Mute in der Dashboard-Editier-Ansicht sieht:

Schritt 10: Aufrufen von Skript-Block-Funktion beim Klicken des Buttons
Aktuell funktioniert der Button schon insoweit, dass er visuell so aussieht wie gewollt abhängig vom Zustand der globalen Variable "AudioDSPMute1". Allerdings tut sich nichts beim Klicken des Buttons.
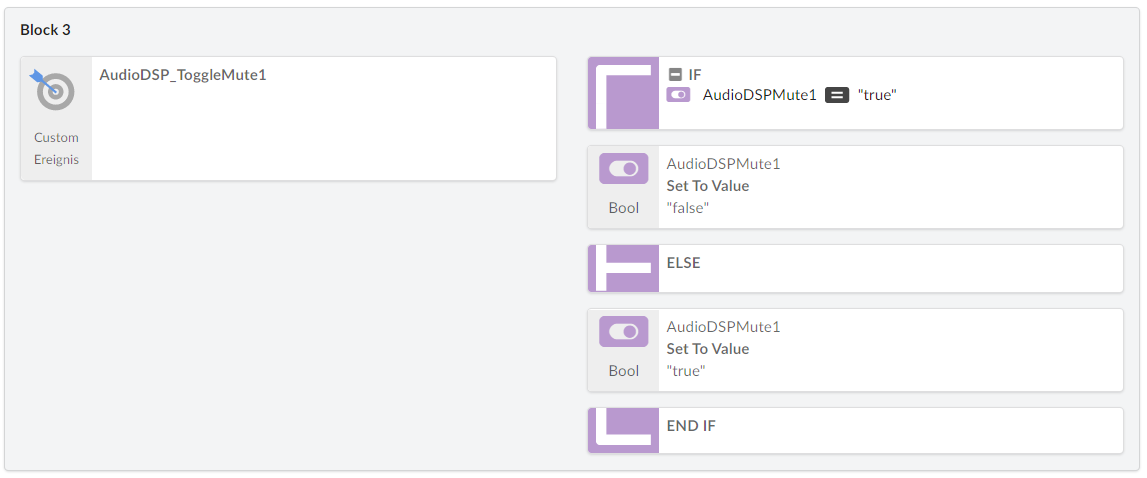
Damit der Button die gewünschte Änderung der globalen Variable herbeiführt, erstellen wir einen Skript-Block im Modul Skript Blöcke, welcher den Wert der globalen Variable invertiert (und Erstellen dabei auch ein neues Custom Event "AudioDSP_ToggleMute1"):

Anmerkung: Diesen Skriptblock kann man deutlich verkürzen durch einen Negations-Operator ("!"), aber der Anschaulichkeit ist dieser Skriptblock oben ausführlich implementiert.
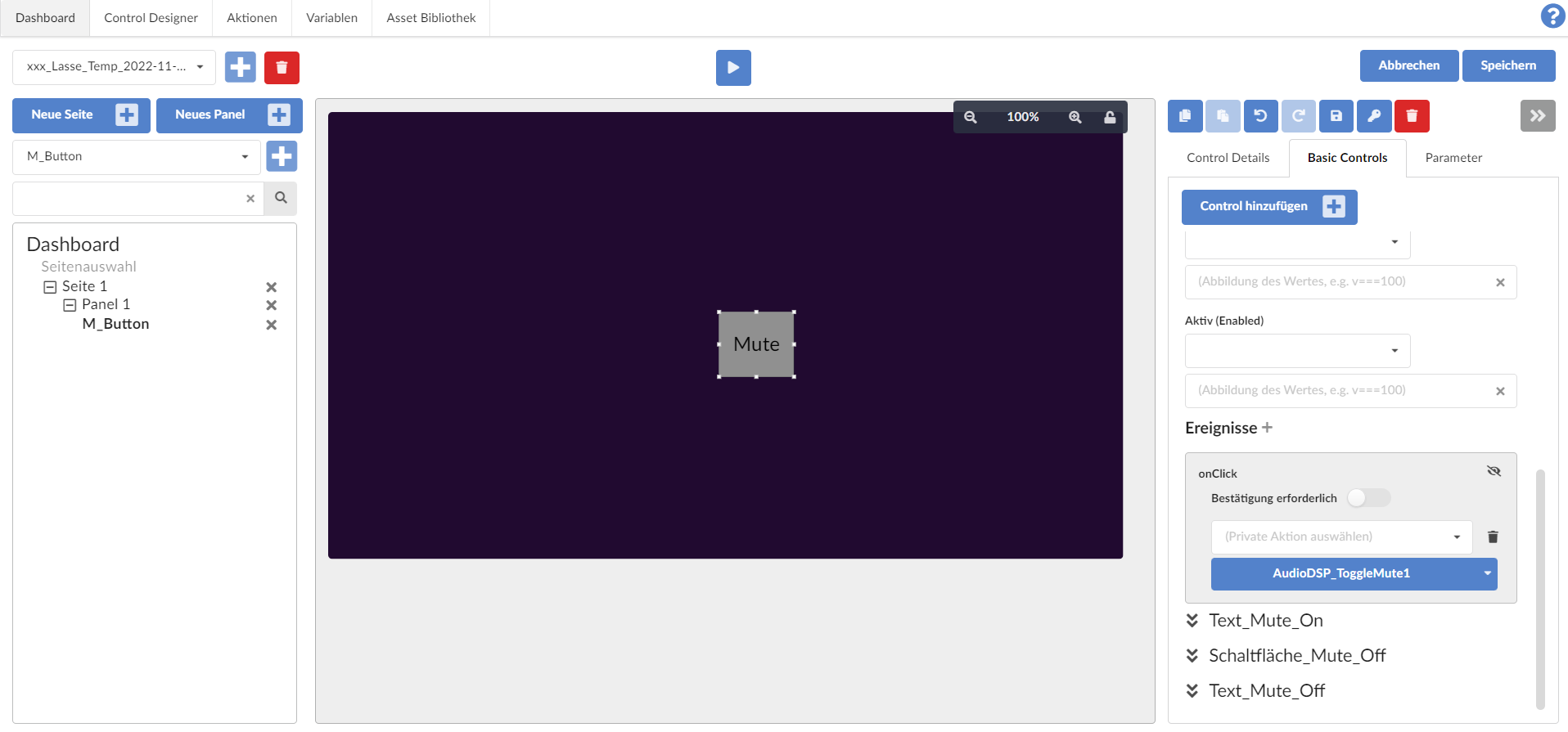
Dieses Custom Event konfigurieren wir dann als onClick-Event bei den beiden Schaltflächen Schaltfläche_Mute_On und Schaltfläche_Mute_Off:

Nun kann man mit dem für den Nutzer sichtbaren Button auch den Mute ein- und ausschalten. Tatsächlich, im Hintergrund, besteht dieser eine Button aber natürlich aus 5 Unter-Controls, welche auch zwei vollständige Buttons enthalten, wovon aber nur einer gleichzeitig (an derselben Position) angezeigt wird.
Konklusion
Indem man unsichtbare Unter-Controls einem Control hinzufügt und davon abhängig andere Unter-Controls anzeigt oder nicht, lassen sich für den Benutzer als rein singulares Control wahrnehmbare Controls erstellen, welche abhängig vom Zustand von globalen Variablen sehr verschieden aussehen können oder sich sogar verschieden verhalten können.
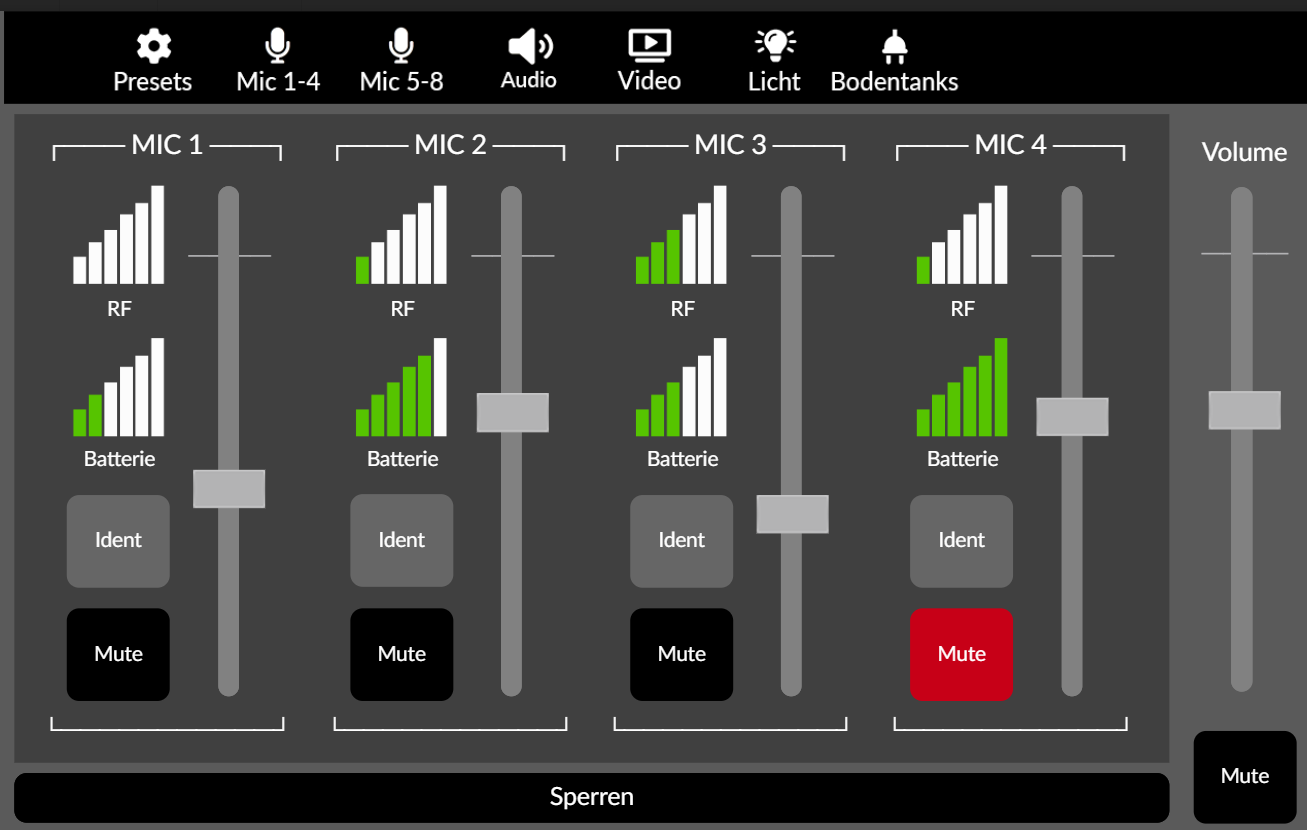
In folgendem Dashboard, welches auf einem Touch-Display in einem Museum angezeigt wird, werden bspw. die Balken für die Empfangsstärken und Batteriestände von Funkmikrofonen realisiert über jeweils 7 verschiedene Grafiken (6 Balken + 'kein Balken gefüllt') und dementsprechend vielen internen Schaltern und Visibility-Conditions: