Startseite
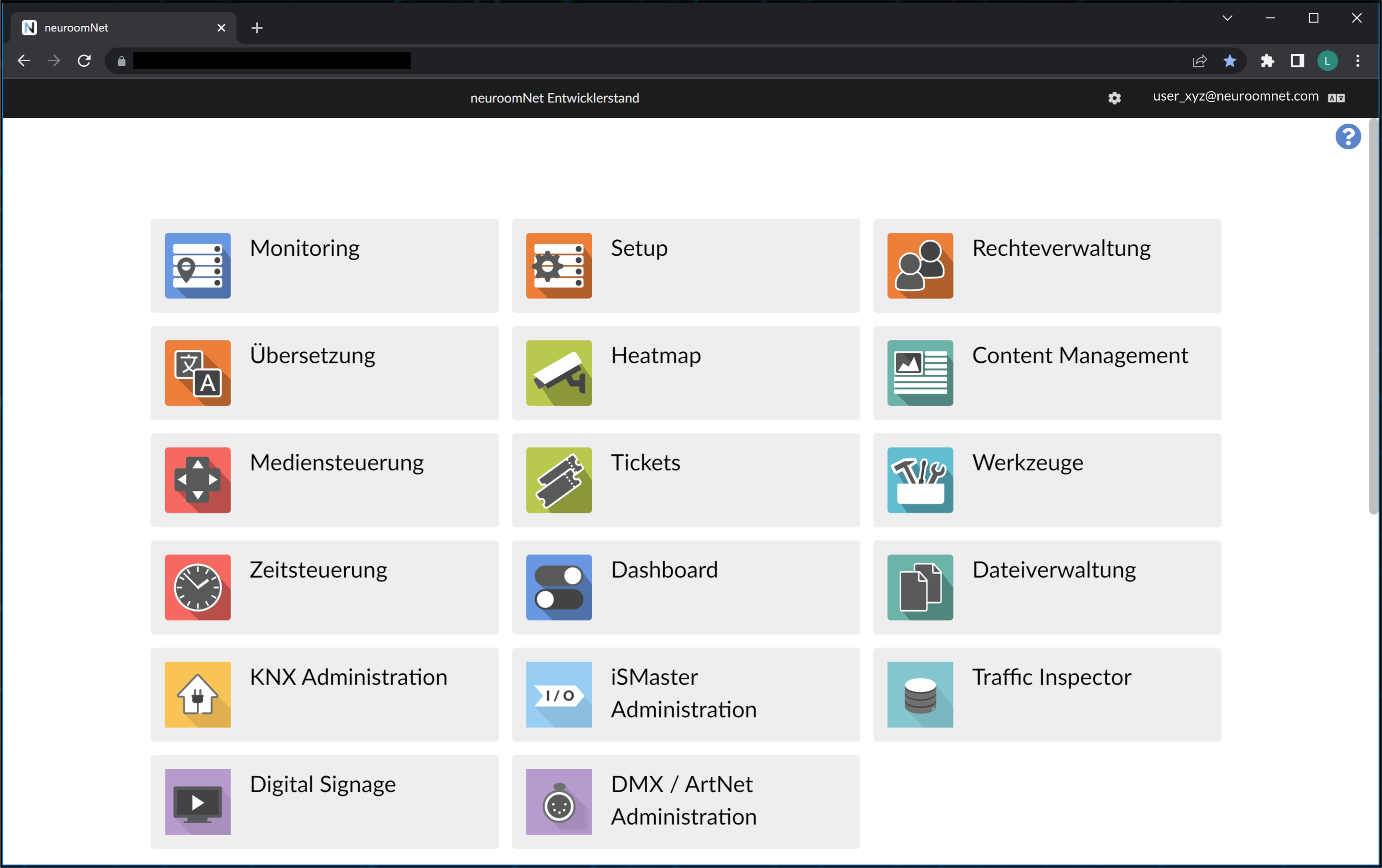
Nach erfolgreichem Login landet man auf der NeuroomNet-Modul-Auswahl-Seite oder kürzer: NeuroomNet-Startseite:

Persönliche Account-Einstellungen anzeigen und editieren
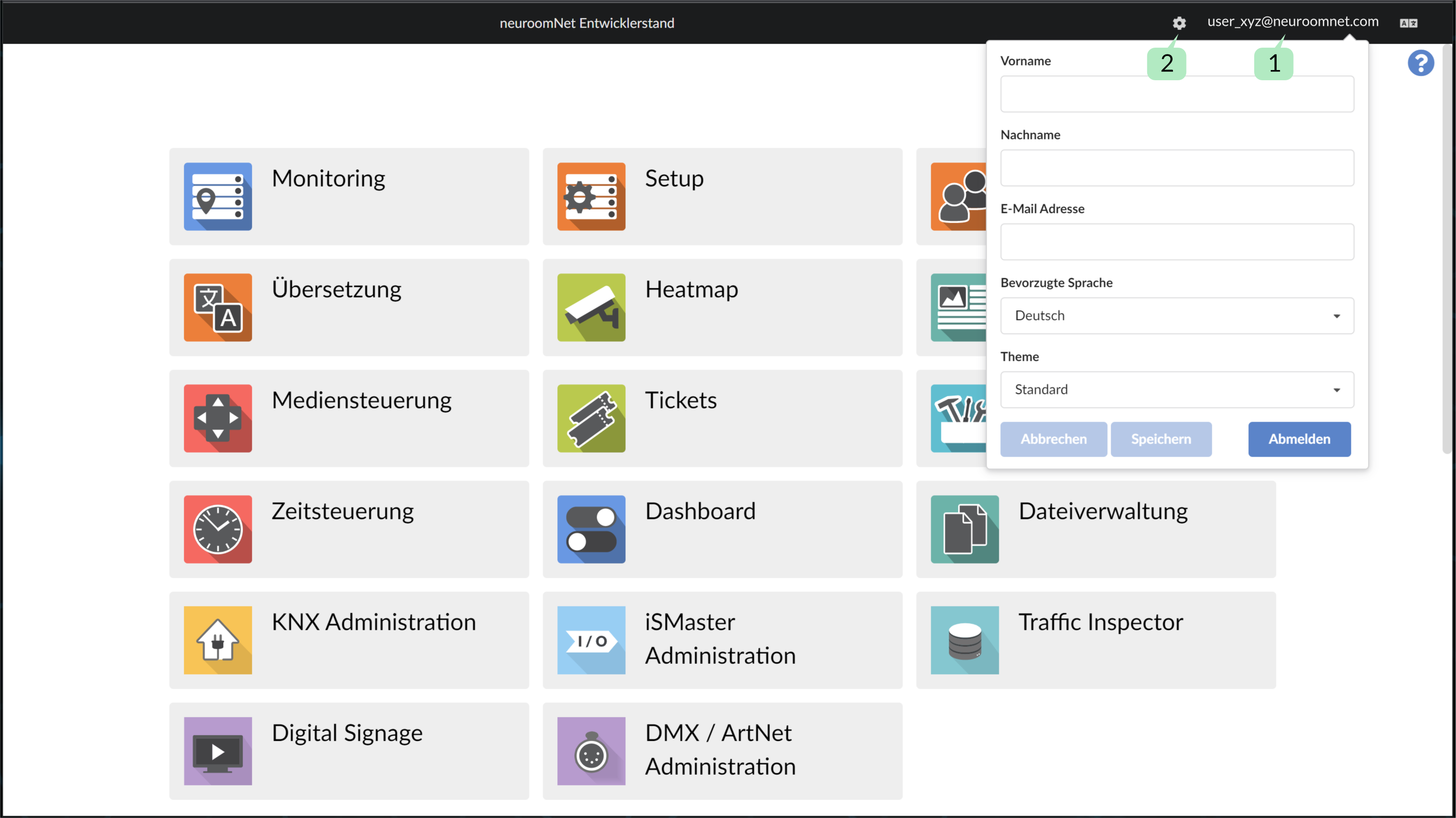
Durch Klicken auf den eigenen Account-Namen oben rechts 1 können angemeldete Benutzer ihre persönlichen Einstellungen sehen und editieren:

Modul hinzufügen
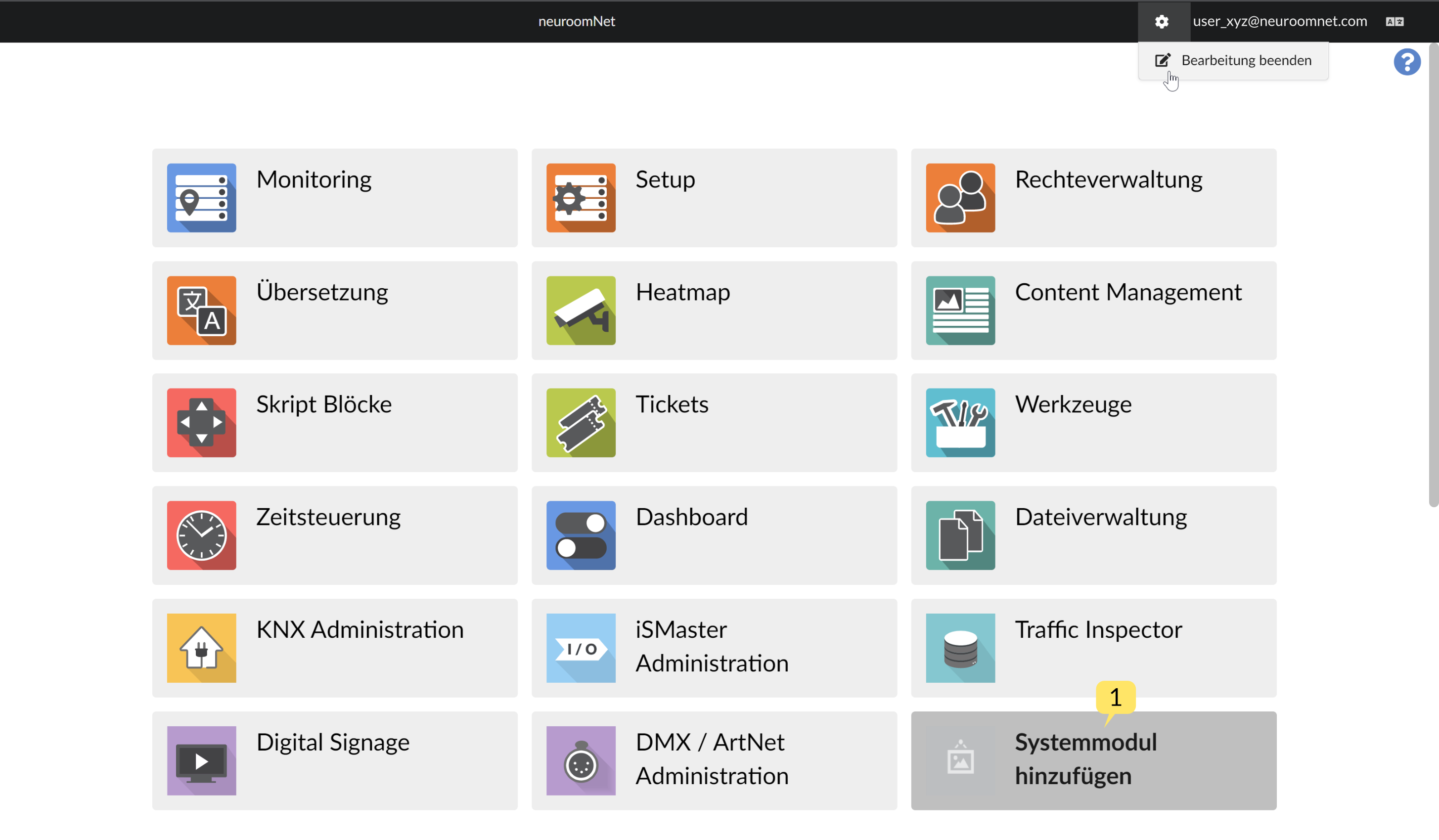
Die Startseite enthält von Haus aus die Standard-Module von NeuroomNet (genauer gesagt deren Benutzeroberflächen) in Form von Kacheln. Über das Zahnrad 2 (siehe oben) lässt sich der Bearbeitungsmodus der Startseite aktivieren, in dem Kacheln verschoben werden können sowie neue Kacheln angelegt werden können:

Mittels "Systemanwendung hinzufügen" 1 lässt sich eine neue Kachel anlegen:

Hinter jeder solchen benutzerdefinierten Kachel lässt sich ein Web-Link / URL hinterlegen zu einer Webseite, die beim Klicken der Kachel geöffnet werden soll.
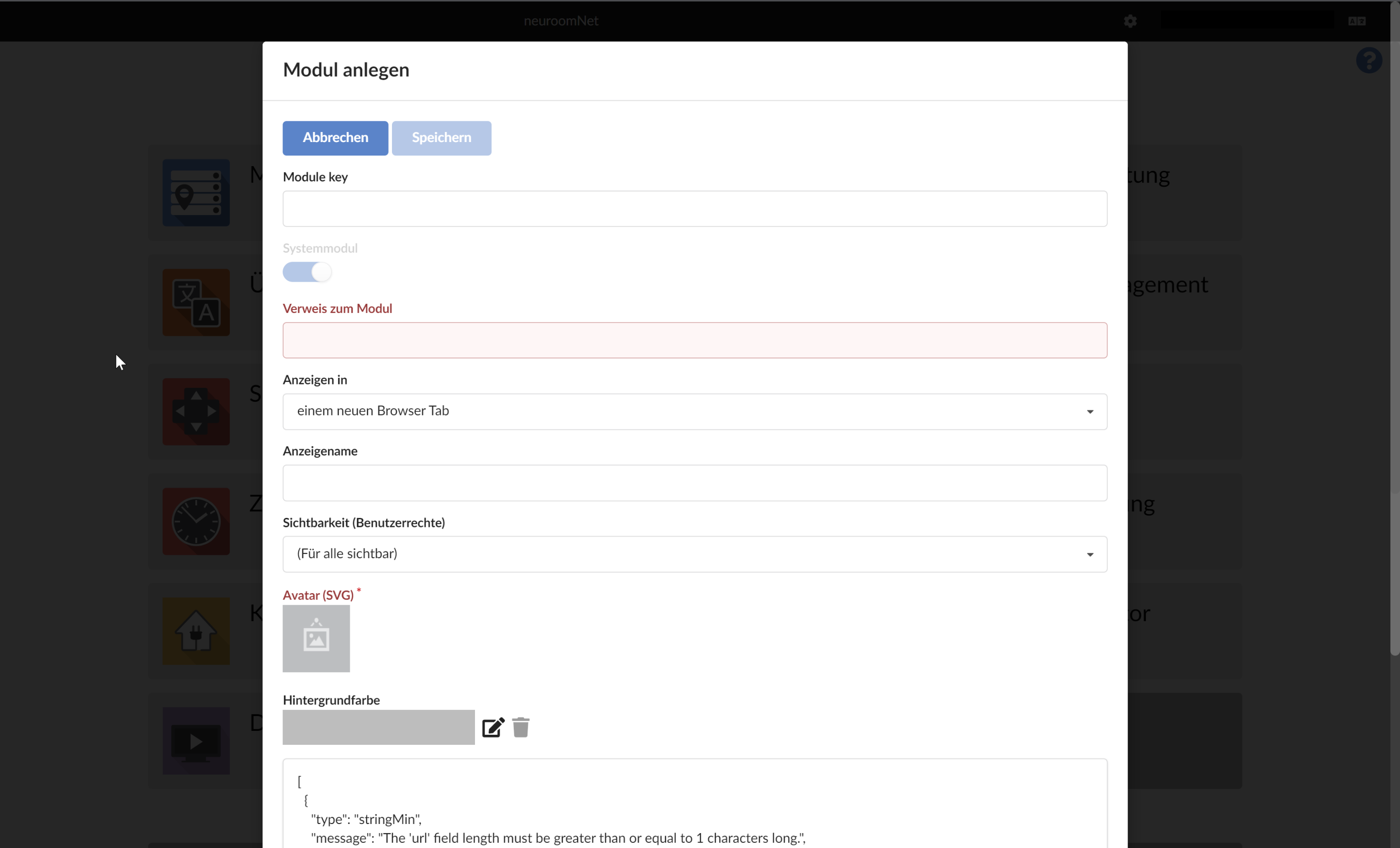
Folgendes lässt sich über die Einstellungen der Kachel festlegen:
- Module key: Reserviert für bestimmte System-Module von NeuroomNet
- Systemanwendung: Systemanwendungen werden auf der Landing Page im oberen Block angezeigt. Von Benutzern erstellte Anwendungen werden im unteren Block angezeigt.
- Verweis zur Anwendung: Link zur (Web-)App
- Anzeigen in: Auswählbar, ob die Web-App sich in einem neuen Browser-Tab öffnet, im gleichen Browser-Tab oder in einem neuen Browser-Fenster
- Anzeigename: Dieser Name wird auf der Startseite angezeigt und kann dann in den Übersetzungen in andere Sprachen übersetzt werden. (Achtung, dann überschreiben die Übersetzungen ggfs. den hier gewählten Anzeigenamen.)
- Sichtbarkeit: Hier können die Benutzergruppen eingeschränkt werden, welche die App sehen können
- Avatar: Hier kann aus einem Icon Pool ein passender Avatar gewählt werden. Unter Local werden die mit-installierten Grafiken dargestellt. Unter Online kann auf eine Internet Bibliothek zugegriffen werden.
- Hintergrundfarbe: Die Hintergrundfarbe des Buttons auf der Landing Page.
- Textfeld ganz unten: Hier werden Fehlermeldungen in technischer Form (JSON) angezeigt bzgl. der Eingaben in den vorherigen Feldern.
Beispiel für eine umgestaltete Startseite:

Hinweis: Überschrift und Hintergrund lassen sich im Konfigurationsmodul ändern.