Tutorial-Schritt 8: Kombination von Regler und Anzeige
Aktuell sitzt der Regler noch etwas verloren unter der Anzeige des Wertes.
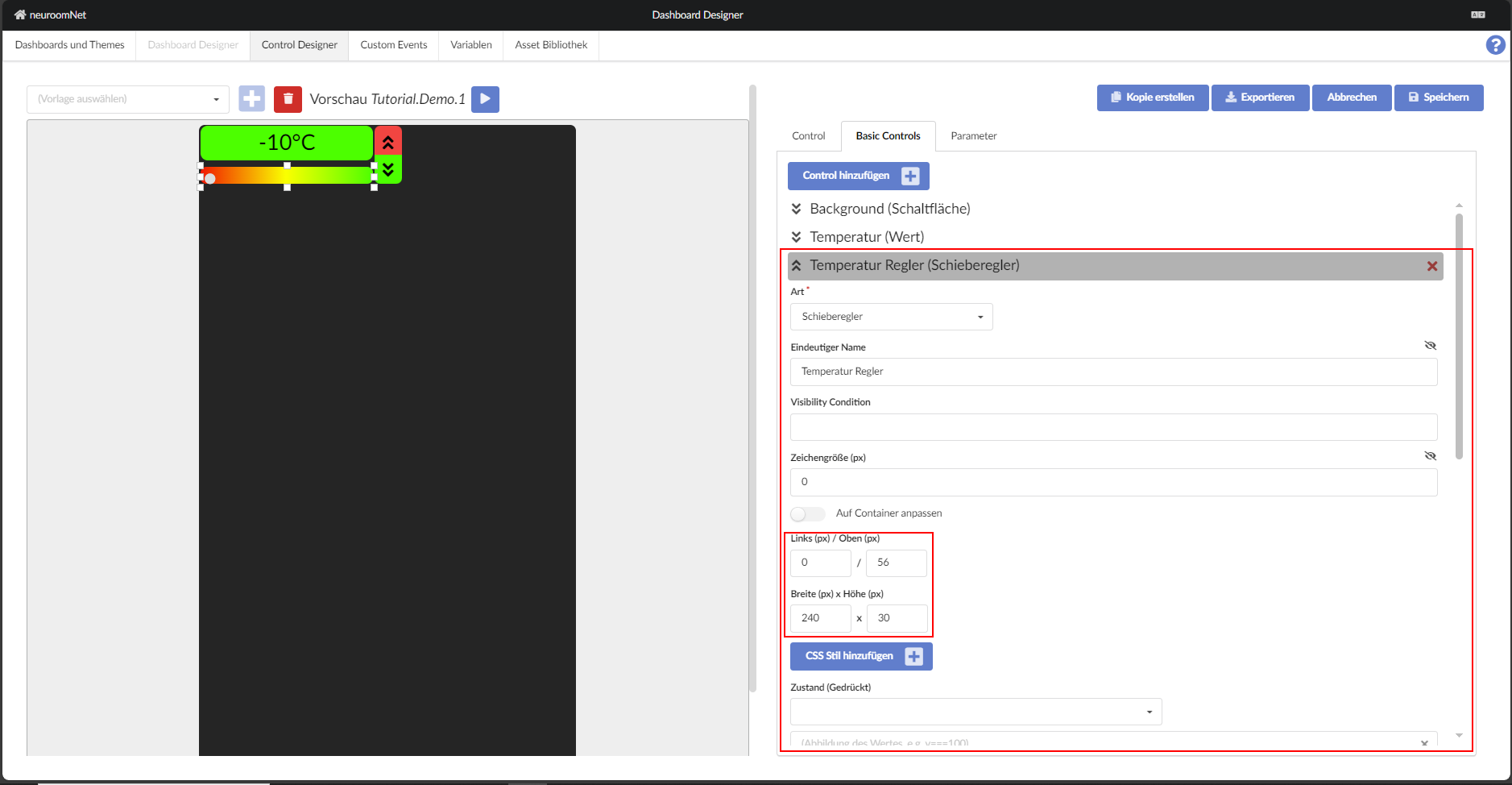
In einem ersten Schritt wird der Regler zu vergrößert (siehe Abbildung unten) und ihn so zu verschieben, dass seine Unterkante mit der Unterkante der grünen Schaltfläche übereinstimmt.

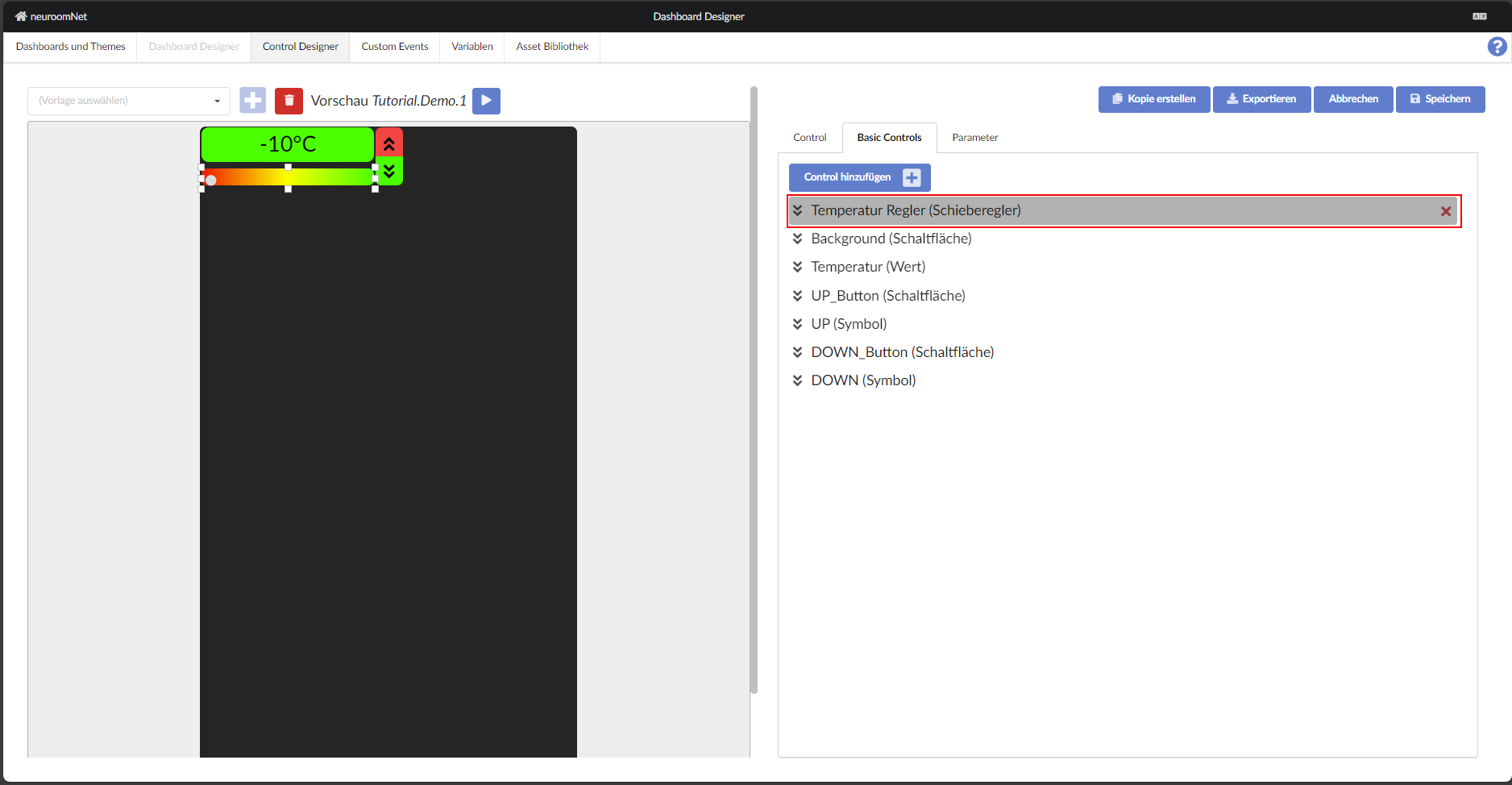
Zur Korrektur wird auf dem Register der Vorlage selbst einfach die Reihenfolge der Bausteine so verändert, dass des Reglers über die Schaltfläche liegt.

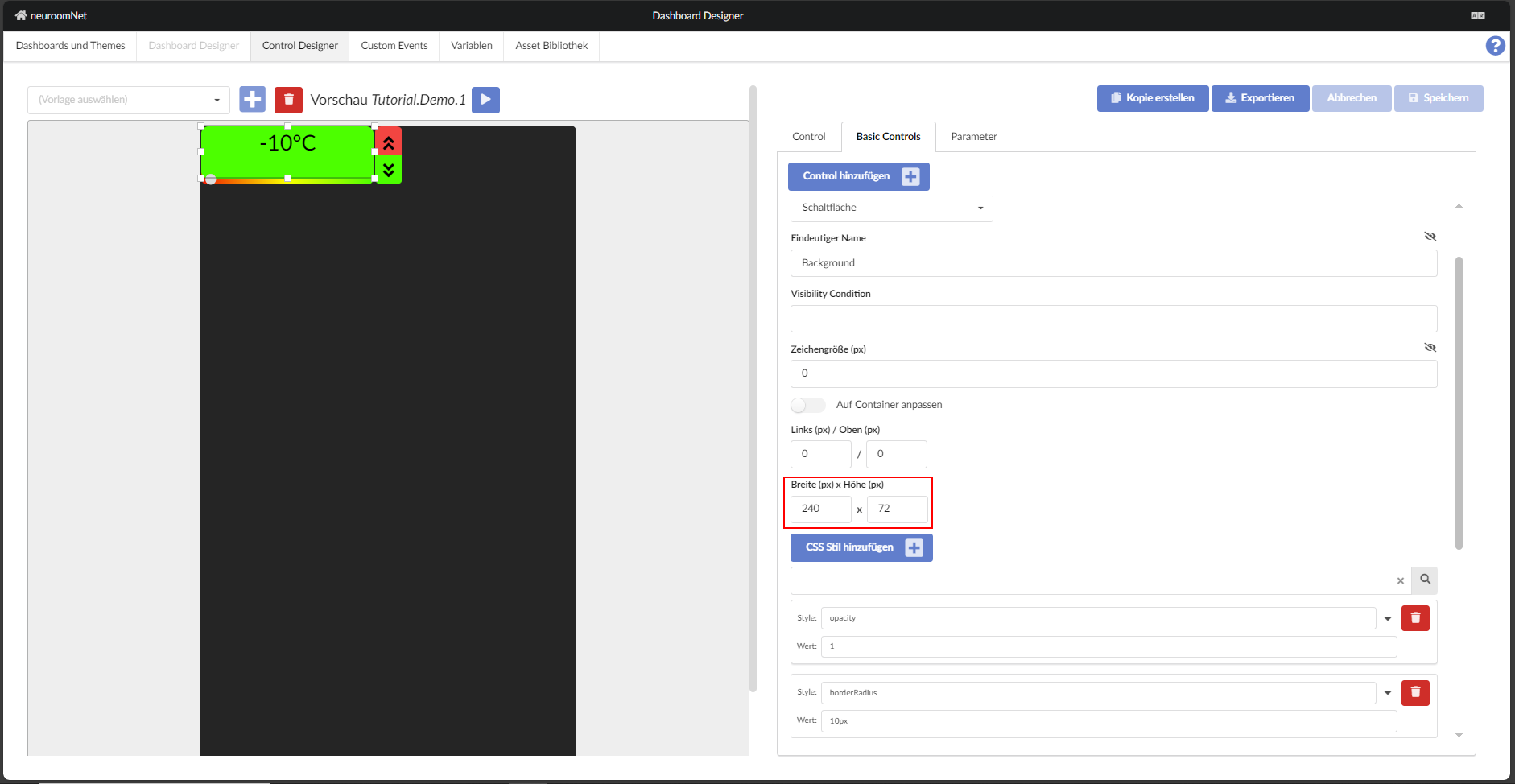
Die Schaltfläche wird jetzt so vergrößert, dass am unteren Rand vom Regler nur noch ein schmaler Streifen zu sehen ist.

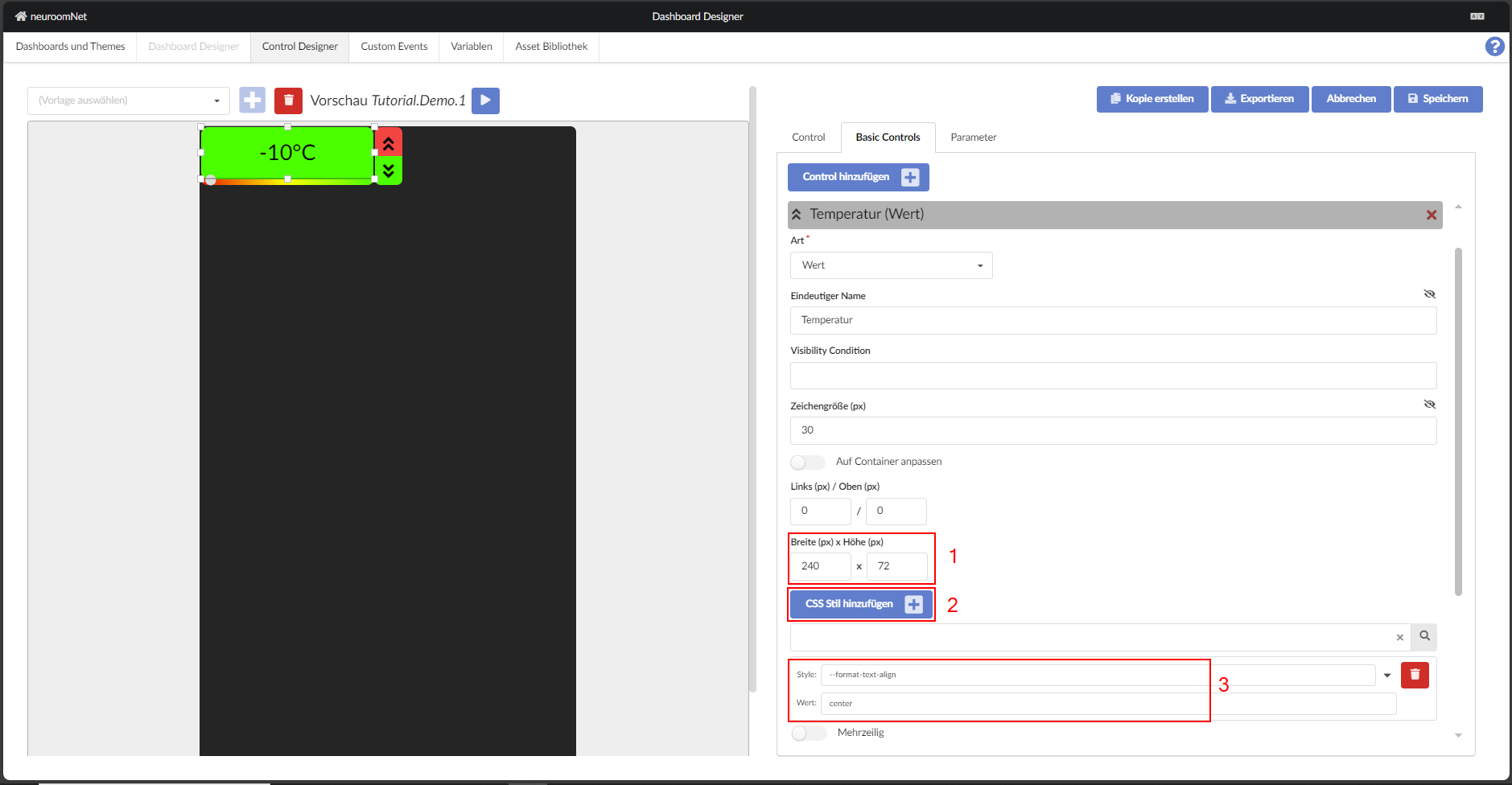
Nun können die Abmessungen des Bausteins „Wert“ von den Abmessungen der „Schaltfläche“ übernommen werden. Ein neuer CSS-Stil wird dann hinzugefügt, um den Text im Rahmen zu zentrieren.

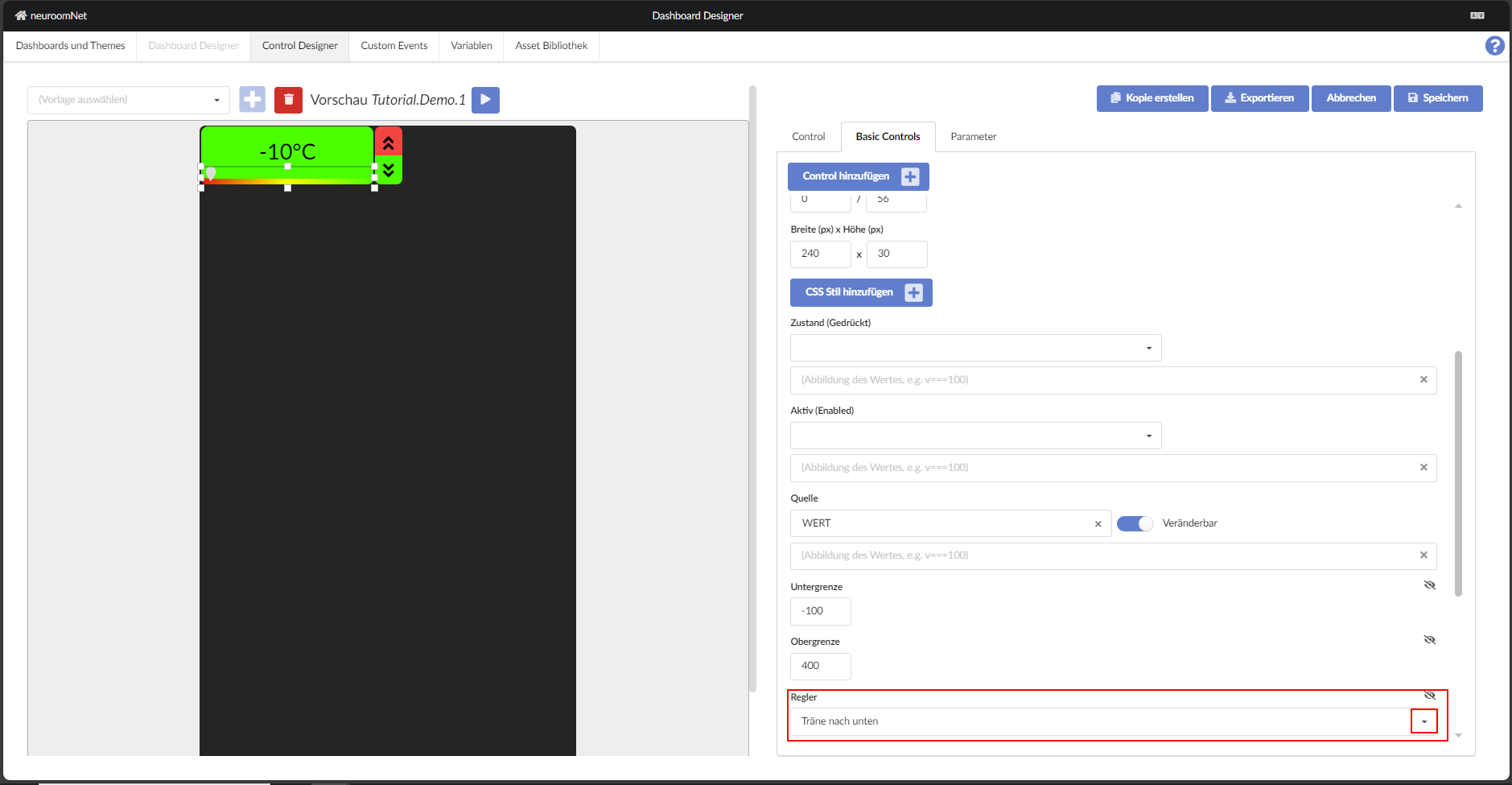
Zum Abschluss tauschen wird noch die Anzeige des Reglers selbst aus.

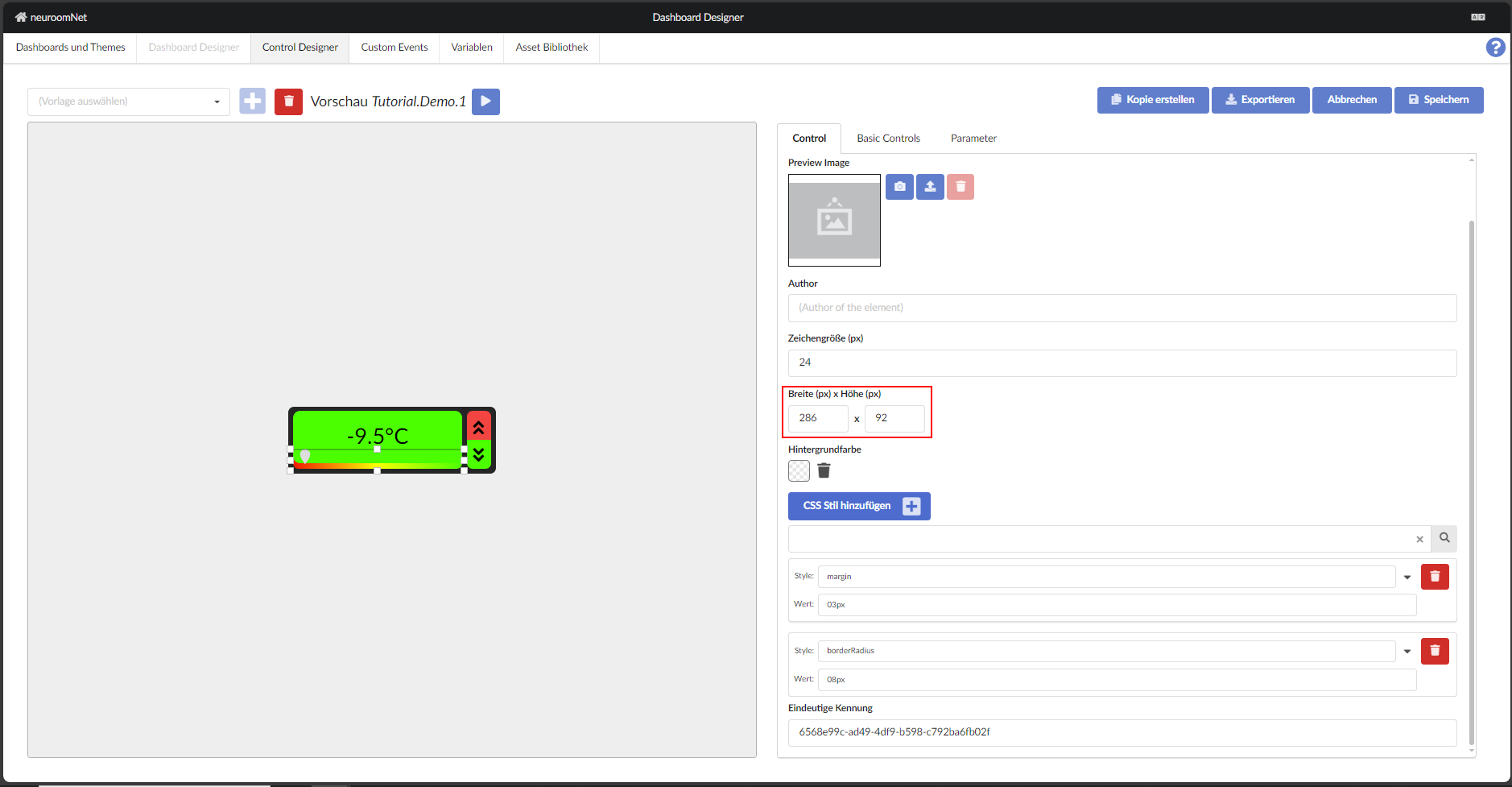
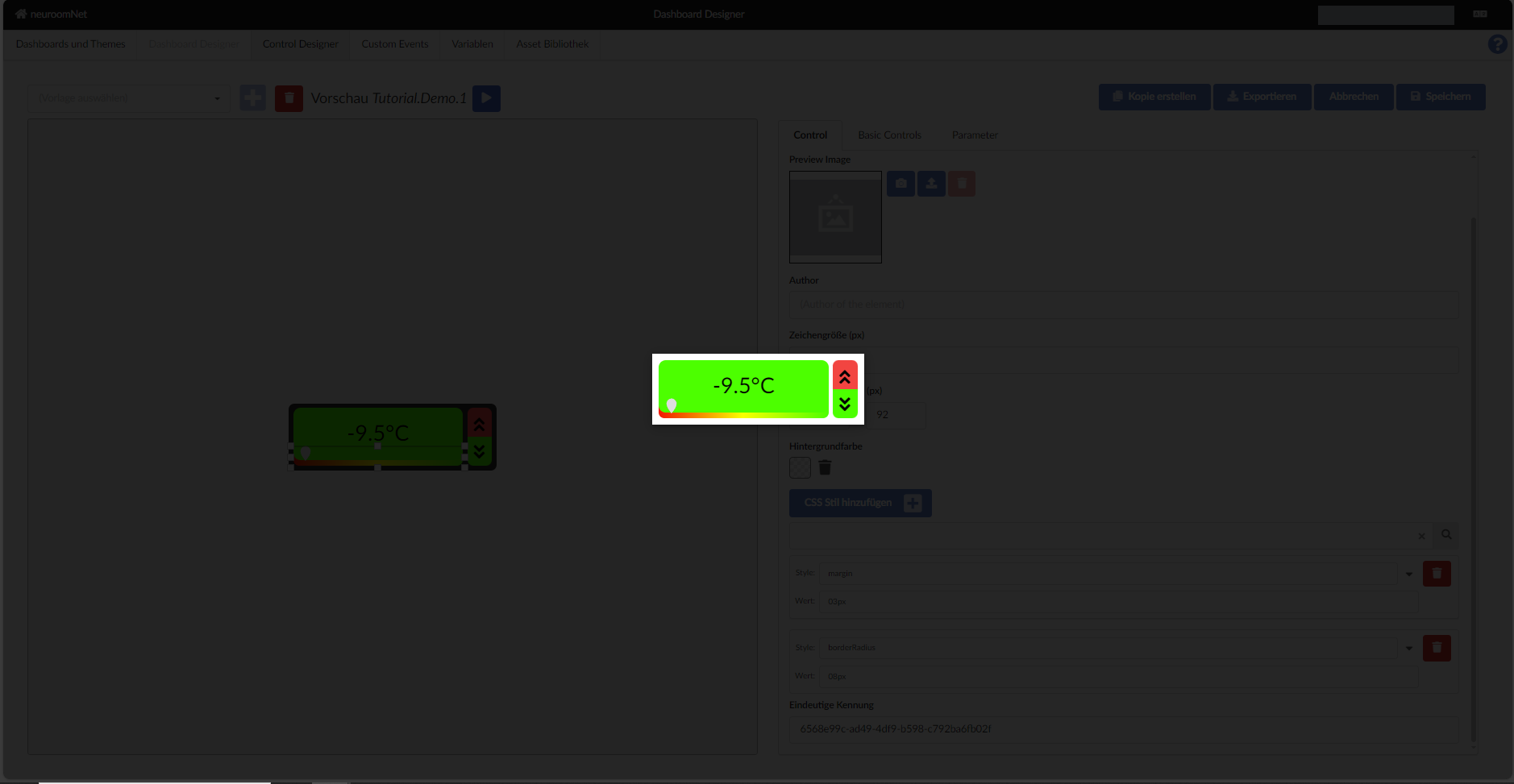
Nach Anpassung von Breite () und Höhe () ist die Vorlage fertig und kann nun im Test begutachtet werden.

Auch als Kopie in eine Steuerseite eingefügt sieht das so wie erwartet aus.

Weiter: Import